With this collection, we are showcasing some of best tools that will let you test your websites on a mobile device. In this way, these tools provide you ease to work from your mobile devices. Advertisers are now seriously taking mobile internet into consideration as it is the next battleground for developers as well as for the designers.
Though, making your website accessible on a mobile device requires lots of extra work but in the end it will definitely payoff. If you proactively do this work now, then you will have a leg up on this growing trend. Here we have put together more than 35 best and free tools for testing your websites on mobile devices. Enjoy!
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
This is a web browser based simulator for quickly testing your iPhone web applications. This tool has been so far tested and working using Internet Explorer 7, FireFox 2 and Safari 3.
Test your website on any screen size including desktops, tablets, televisions, and mobile phones.
The Responsinator is designed to test responsive websites on different device resolutions.
Mobile phone emulator that enables you to test the display of any website in many cell phones.
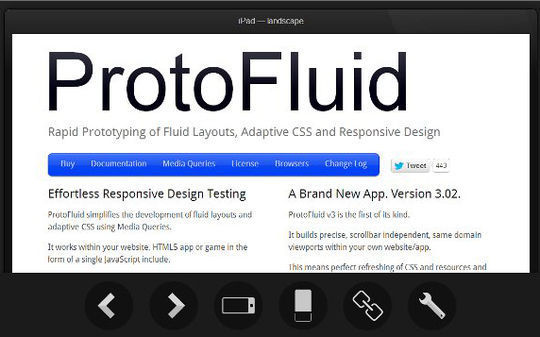
ProtoFluid simplifies the development of fluid layouts, adaptive CSS and responsive design.
Download Google Android Emulator
Do you want to test drive Google Android without having to buy a phone? Google SDK package allows developers to see all android features and let them use the whole interface.
Now don’t get overexcited, this isn’t actually a real iPhone. iPhoney is an iPhone web simulator intended for developers and designers of websites and iPhone apps, to preview how their web creations will look in the mobile device.
This checker performs various tests on a Web Page to determine its level of mobile-friendliness.
This page adapted for your browser comes from and is not endorsed by Google.
The mobiReady testing tool evaluates mobile-readiness using industry best practices & standards.
One click popup for testing media queries or custom window sizes on your desktop.
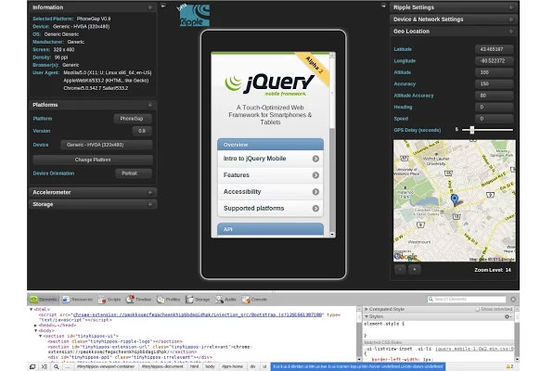
A browser based html5 mobile application development and testing tool.
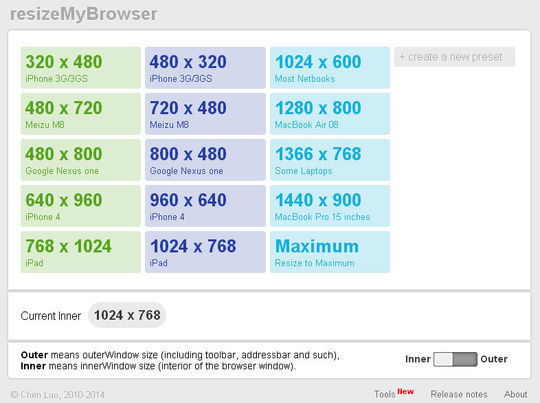
A simple, useful and beautiful browser window resize app for Web designers and developers.
Online Apple iPhone simulator to test iPhone specific ‘apps’ (websites). Check your website will correct fit on the iPhone’s limited screen space.
Demonstrating Responsive Design Tool
Demonstrating Responsive Design in a manner everyone ‘gets’.
Test Responsive Websites.
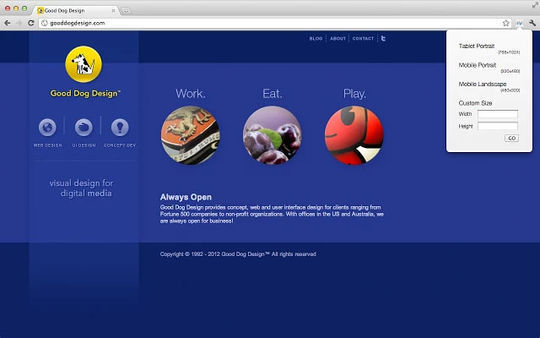
Enter the url to your site – local or online: both work – and use the controls to adjust the width and height of your viewport to find exact breakpoint widths in pixels. Then use that information in your media queries to create a responsive design.
Mobile Emulator by Brickandmobile
Test your website on a mobile phone using our mobile emulator.
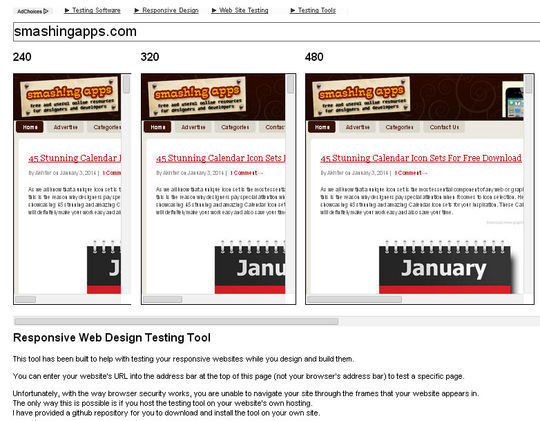
Matt Kersley’s Responsive Design Tool
Responsive design testing for the masses.
Modify Headers (FireFox Addon)
Add, modify and filter the HTTP request headers sent to web servers. This addon is particularly useful for Mobile web development, HTTP testing and privacy.
If dissatisfied with website performance 45% of mobile users are unlikely to visit the site again and 30% are less likely to purchase from that company – across all channels.
Looking for a way to see how your web creations will look on iPhone? Look no further. iPhoney gives you a pixel-accurate web browsing environment—powered by Safari—that you can use when developing web sites for iPhone. It’s the perfect 320 by 480-pixel canvas for your iPhone development. And it’s free.
Cross browser test your website in dozens of browsers with instant results.
Multi-Browser Viewer is the leading Cross Browser Compatibility Testing software application available today. Start cross browser and automated functionality testing now!
The MobileCloud is a 100% web-based Software-as-a-Service (SaaS) platform enabling testers and developers to easily access multitude of REAL mobile handsets and tablets connected to LIVE mobile networks spread in different geo-locations.
Ensure the quality of your mobile apps and services with the #1 name in mobile testing. Streamline your testing, save time and money and deliver a great user experience from your mobile channels.
Browshot is a powerful service to take real-time screenshots in 30+ screen resolutions on 15+ virtual devices, including iPhone, Nook, Android, etc.
MITE provides interactive mobile website testing and validation of mobile content right on your desktop.
Use this free tool to check if a website has a mobile friendly version. You can also download a free personalised report related to your website
Now loading...