Here we are presenting a very useful collection of some free CSS libraries and resources for your inspiration. Although there are many scripting and coding websites that can help you in developing your website but here we are presenting free and useful libraries and resources. In addition, there are some scripts also available that you can download and can use for your project. Majority of developers are using codes that are written in CSS or JavaScript or some other languages.
We hope that you will like this collection and find this collection useful for you as well. With such resources and libraries, developers can make use of codes that other people have developed and in this way they can build something even more interesting and thus the cycle continues. Enjoy looking into this collection and have fun using them in your work. Also feel free to share this post over social networking website to let other people and developers know about it.
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
print.css is an open source print stylesheet for the environmentally-conscious web developer.
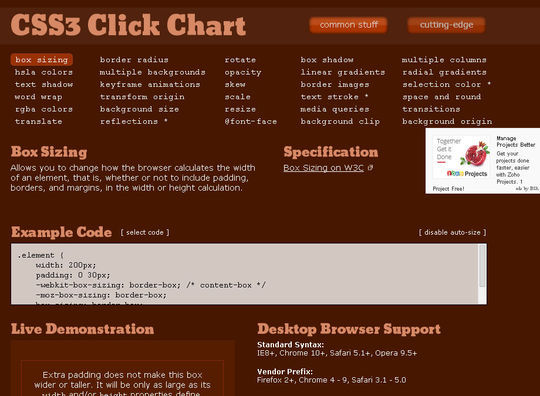
Allows you to change how the browser calculates the width of an element, that is, whether or not to include padding, borders, and margins, in the width or height calculation.
Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
CSS Navigation Techniques (37 entries)
Pondasee is front-end starter kit to speed up front-end workflow.
An experimental CSS 3D dropdown concept, wrapped up in a jQuery plugin.
This is a set of 43 button with three different styles and six different colors and using entypo pictogram for replacing the images. Go through the post to see the entire sets.
A few different checkbox styles.
A polaroid picture is an iconic image of how pictures used to be. It is strange to see them on a computer but they are also a great way to display images. The images are placed on a white background with a caption underneath the images.
A tutorial on how to create a 100% width and height smooth scrolling layout with CSS only. Using a radio button navigation and sibling combinators we will trigger transitions to the respective content panels, creating a “smooth scrolling” effect.
Animated WEB Banners with CSS3
Here we’re going to take a look at spicing up our web banners, ads or any content for that matter, with CSS3 animations.
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
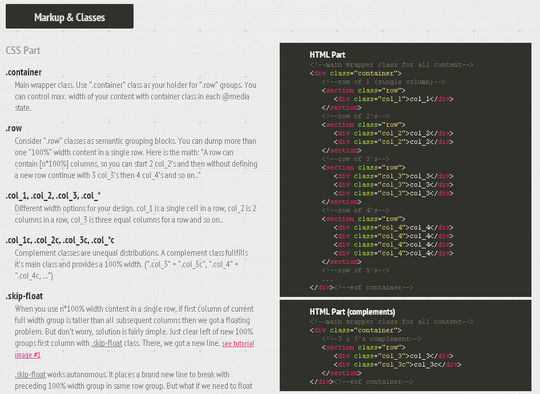
34Grid is a Responsive Grid System based on “equally distributed columns” layout basis. In contrast to other great grid systems (@see bottom of page), 34Grid provides equally distributed columns for each row. (and also column complements for inequal distributions)
CSS Reset, Base, Fonts, and Grids.
This website is all about CSS, a key tool in web design. In case you’re not familiar with CSS: CSS is the sister technology to HTML that is used to style your web pages. The details are in the tutorial, but for now we can say that CSS can make your web pages look great!
CSS Tricks is a great resource of css.
CSS Reset, Base, Fonts, and Grids.
This page contains a list of all completed specifications and drafts by the CSS WG (formerly “CSS & FP WG”). If you want to follow the development of CSS3, this is the place to start.
This CSS Reference lists all standard CSS properties, pseudo-classes and pseudo-elements, @-rules, units, and selectors in alphabetic order. It allows you to quickly access detailed information for each of them. It not only lists the CSS 1 and CSS 2.1 properties, but also is a CSS3 reference that links to any CSS3 property and concept standardized, or already stabilized.
CSS Shorthand Cheat Sheet.
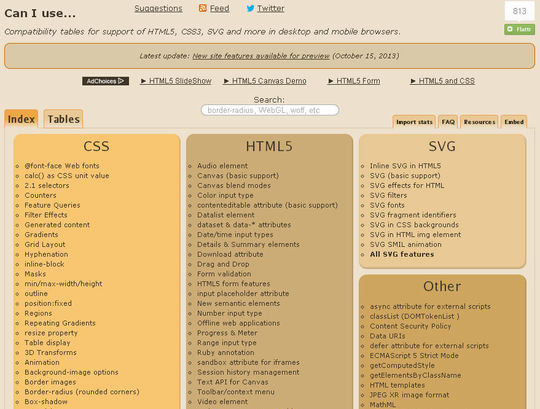
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
HTML5 & CSS3 Support.
Many exciting new functions and features are being thought up for CSS3. We will try and showcase some of them on this page, when they get implemented in either Firefox, Konqueror, Opera or Safari/Webkit.
Most Practical CSS Cheat Sheet Yet.
A clean & classy HTML5 and CSS3 framework that helps you to get your projects up and running as fast as possible.
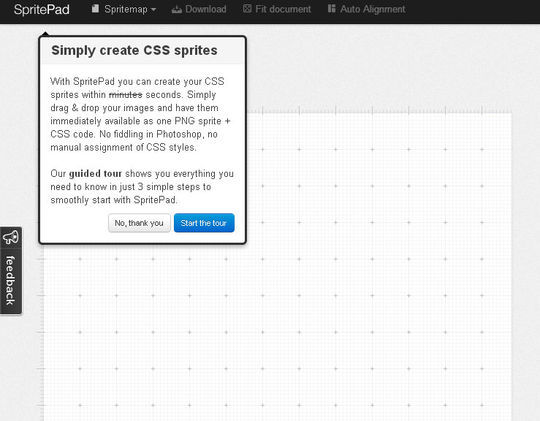
Create your css sprites with drag&drop and have it directly available as PNG + CSS file. No fiddling in Photoshop, no exporting, no manual assignment of css styles. SpritePad automates and simplifies most aspects of css spritemap creation.
Webinterface Lab CSS Snippetes
CSS Code Snippets & UI Kits for Web Developers.
A responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control.
A collection of patterns and modules for responsive designs.
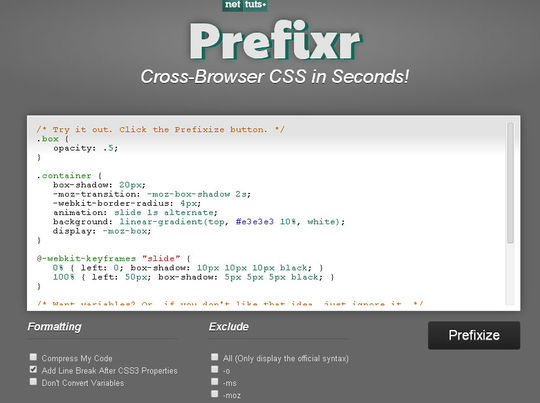
Cross-Browser CSS in Seconds!
12 Columns Fluid CSS Grid System.
Normalize.css makes browsers render all elements more consistently and in line with modern standards. It precisely targets only the styles that need normalizing.
IVORY Framework – Simple, Flexible, & Powerful responsive web framework.
A streamlined and powerful web framework for responsive web sites.
In this web site I have collected various code samples and tests for CSS3.
Now loading...