In this post, we have compiled some amazing tutorials on PSD to HTML conversion. This post helps those designers who have no knowledge about how to convert their designs files (PSD files) into a completely coded website (HTML code). For the web designers, Photoshop is the most favorite software and they create innovative designs by using the Photoshop. The difficult task for the designer here is to convert their PSD files into HTML or CSS format because this conversion is necessary for the professional website.
You can easily turn your web designs into visually appealing and fully functional websites if you know the technique of how to convert PSD files into HTML codes. Scroll through our amazing collection and be inspired to create your own website, as well. Have fun!!
—————————–Recommendations; Please continue reading below——————————
 ASUS Chromebook C223 11.6″ HD Laptop Shop Now
ASUS Chromebook C223 11.6″ HD Laptop Shop Now
This Asus HD Laptop is an amazon’s choice for ‘chrome computer laptop’ is reviewed by 980+ reviewers that is available at only $249.99. It is ready for productivity and performance while being on the go or travelling, with speedy performance, robust security, and convenience for the user. This laptop has Lightweight 2.2 pound body and with thin and premium metallic finish for a sleek appearance having 11.6 inch HD 1366×768 Anti-Glare Display. The machine is powered by the Intel Celeron N3350 Processor (2M Cache, up to 2.4GHz) for fast and snappy performance including 4 GB DDR3 RAM; 32GB eMMC hard drive; No CD or DVD drive with it. Learn more about this product >>>
Convert a 3D Portfolio Dark Layout From PSD to HTML
In this article you will learn how to convert a 3D Portfolio Dark Layout from PSD to HTML in a detailed step by step tutorial. You will learn how to create this layout by using a CSS framework, some CSS styles and Javascript into a valid HTML/CSS, cross browser compatible and dynamic layout. I hope that you can go through this tutorial and learn a few techniques that will help you in future projects.
Convert 1stDelicious Portfolio Layout From PSD to HTML
In this article you will learn how to convert 1stDelicious: A Simple Clean Portfolio Layout from PSD to HTML in a detailed step by step tutorial. You will learn how to create this layout by using a CSS framework, CSS Sprites and CSS3 into a valid HTML/CSS and cross browser compatible layout. I hope that you can go through this tutorial and learn a few techniques that will help you in future projects.
In this video tutorial, we’ll be slicing up a PSD, dicing it for the web, and serving it on a warm hot plate.
How to Create a Dark and Sleek Web Design from Photoshop
In this web development tutorial, you will learn, step-by-step, how to create a beautiful dark and sleek web layout using standards-based HTML and CSS. Along the way, you will witness how to use CSS Sprites and CSS Text Image Replacement.
Convert Your Product Landing Page From PSD to HTML
In this article you will learn how to convert Your Product Landing Page from PSD to HTML in a detailed step-by-step tutorial. You will learn how to create this layout by using a CSS framework, some CSS styles and Javascript. When you’ve completed this tutorial you’ll have a valid HTML/CSS, cross browser compatible and dynamic layout.
In this tutorial we will show you how to slice up the menu design (step by step) and put them together with CSS. Most of you probably know how to code a horizontal or vertical CSS list menu.
How to Code up a Web Design from PSD to HTML
In this tutorial we will code up a complete mockup in HTML and CSS, ensuring our code is semantic and standards compliant. We’ll then add some finishing touches with a spot of jQuery.
In this tutorial you will learn how to code the Design Lab TV Styled layout into xhtml and css.
From PSD to HTML: Building a Set of Website Designs Step by Step
Here we are going to take you through my entire process of getting from Photoshop to completed HTML. We’re going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It’s a massive tutorial, so if you’re going to follow through to the end, make sure you have a few hours to spare!
Coding a Clean Web 2.0 Style Web Design from Photoshop
In this web development tutorial, you’ll learn how to build a web page template from a Photoshop mock-up.
Converting a clean magazine-style PSD template to HTML/CSS
This tutorial will be an overview, with some tips and advices, on how to convert a psd to HTML; it won’t be a complete and specific explanation on HTML tags, CSS properties and techniques but a look to my entire process of getting from Photoshop the HTML layout.
How to Code a Clean Minimalist HTML CSS Website Layout
In this tutorial we will take a PSD file and will create an HTML CSS Layout for our readers – so that you can learn some coding lessons or download it and use it as your own site.
Design & Code a Cool iPhone App Website in HTML5
HTML5 is definitely the flavor of the month, with everyone in the design community getting excited about its release. In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.
Create a Sleek, Corporate Web Design (HD Video Series: Day 3)
In this video series, we’re going to walk you through how to create a sleek, professional web design for a corporate website. we’ll also be finishing the support pages and coding the entire thing in HTML/CSS!
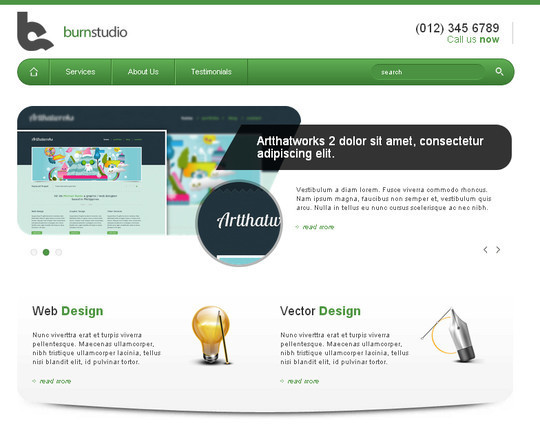
Convert Burnstudio from PSD to HTML
In this article you will learn how to convert Burnstudio Personal Website from PSD to HTML in a detailed step-by-step tutorial. You will learn how to create this layout by using a CSS framework, some CSS styles and JavaScript.
Corporate WordPress Style Layout
In this tutorial you will learn how to code the Corporate WordPress Style Layout into xhtml and css.
PSD to XHTML: Simple & Cloudy Portfolio Layout
In this tutorial you will learn how to convert the Simple & Cloudy Portfolio Layout PSD to XHTML.
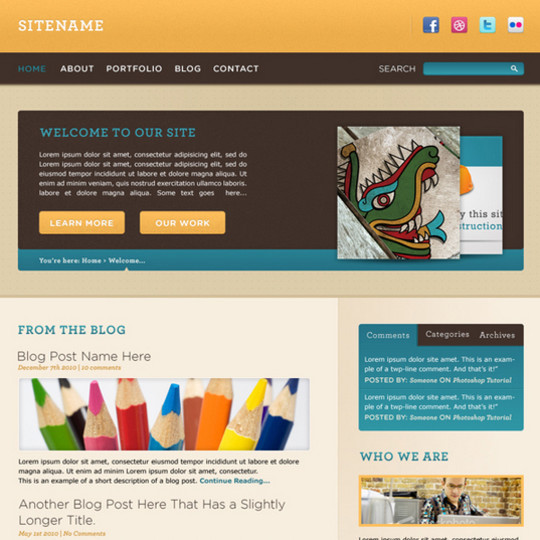
Convert a Warm, Cheerful Web Design to HTML and CSS
In this tutorial you will learn how to Convert a Warm, Cheerful Web Design to HTML and CSS.
PSD to HTML Tutorial: Code a Photoshop File to a Working Website
In this PSD to HTML tutorial you will learn how to code the Quick and Easy Stylish Design Agency Landing Page In Adobe Photoshop. I’m not really into coding, more of a design person and this is my first coding tutorial. I will try my best to guide you through the whole thing. We will be coding this from scratch and by the end you will have an awesome and fully functional agency layout.
How to Design and Code a Flexible Website
In this tutorial, we’re going to be designing and coding a simple blog-style web-page. We’ll pay special attention to making our design flexible and accessible by using clean and simple XHTML and CSS. This tutorial is aimed at beginners, and anyone looking to improve the accessibility of their web designs.
Create an Animated “Call to Action” Button
In this web design and development tutorial, you’ll get a walkthrough for creating a “Call to Action” button sprite in Photoshop as well as how to use jQuery to animate it. This tutorial is broken up into three sections: Photoshop, HTML/CSS, and JavaScript.
How to Create a Lifestream of Your Online Activities
A lifestream is a simple website that compiles your online activity in real time and displays it in chronological order. These days all the cool kids have personal lifestream sites, so let’s take a look at creating our own website that pulls in a range of RSS feeds through SimplePie and displays them together in a cool design.
How to Code a Clean Portfolio Design (Plus Free Five-Page Template)
In this tutorial we will start with the Photoshop file, and we will work our way through the process of converting that design into a coded page. We’re also going to implement a jQuery slider, so the lead image will be part of a rotation rather than just a static image.
How To Build Your Own Single Page Portfolio Website
Let’s take a look at producing a single page portfolio concept in Photoshop, constructing the page in XHTML/CSS and adding some fancy functionality with jQuery.
PSD/HTML Conversion: Elegant and Simple CSS3 Web Layout
In this tutorial we will show you how to create an HTML/CSS web template for the PSD design created.
WaterColored Portfolio Coded, Free CSS Template With PSD to HTML Tutorial (UPDATED)
In this post we’ll learn how to realize a valid, standards compliant XHTML and CSS home-page from PSD template. So, now it’s time to write code!
DesignSchool Coded, Free CSS Template With PSD to HTML Tutorial
This post describe how to convert a PSD layout in a real (X)HTML/CSS web-page. This is only a basic demonstration so I explain the basic issues to realize our home-page.
How to Convert a Photoshop Mockup to XHTML/CSS
Follow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page.
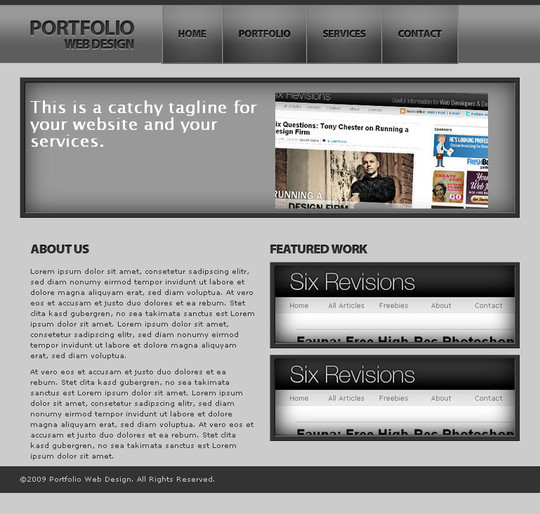
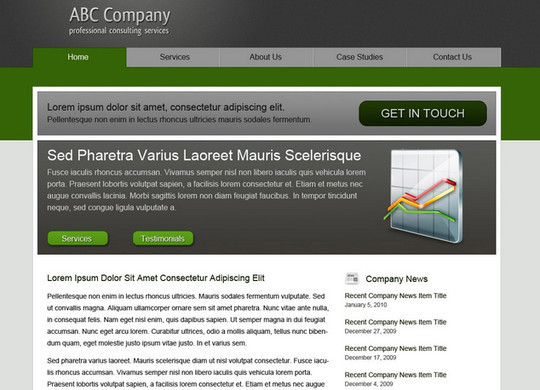
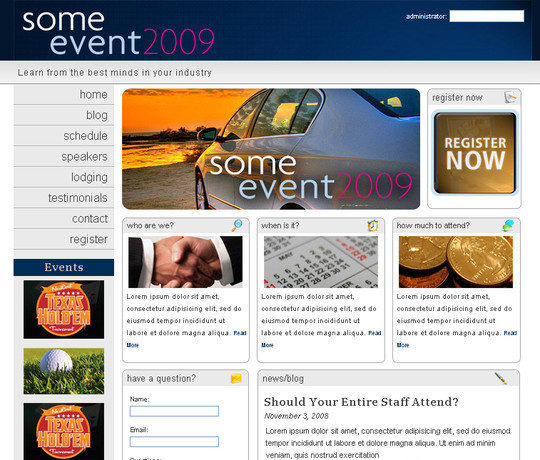
Code a Corporate Website from a Photoshop Design: PSD to HTML Tutorial
In this tutorial we will walk through the process of coding that design in HTML and CSS. Here is a look at the design that we will be coding.
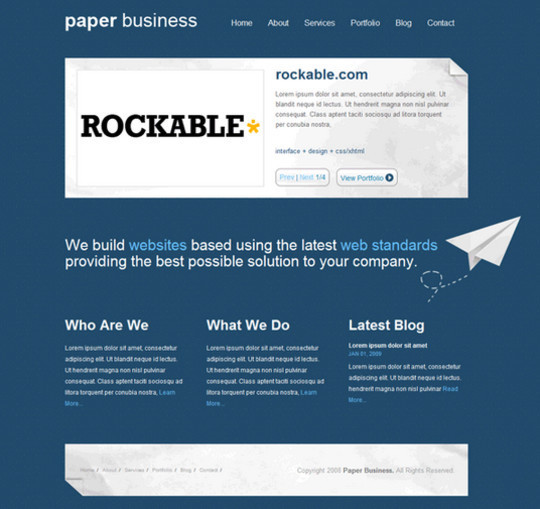
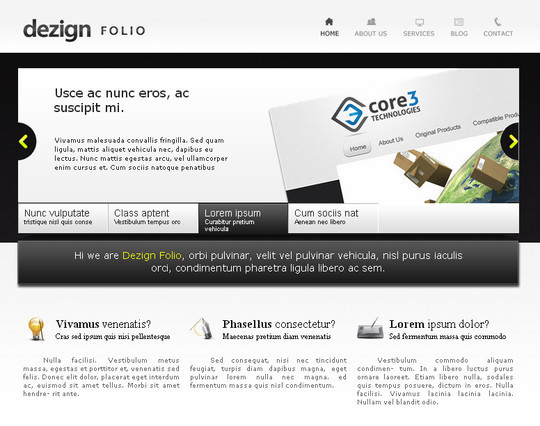
Converting Dezign Folio From PSD to HTML
In this article you will learn how to convert Dezign Folio from PSD to HTML in a detailed step-by-step tutorial. You will learn how to create this layout by using a CSS framework, some CSS styles and Javascript. When you’ve completed this tutorial you’ll have a valid HTML/CSS, cross browser compatible and dynamic layout.
Code an Awesome Minimal Design from PSD to XHTML & CSS
In this tutorial will take a look at coding up our Awesome Minimal Web Design PSD into semantically-correct XHTML and CSS. In this tutorial we’ll be making use of CSS3 and the new features it brings to Web Developers. We’ll be making use of the: text-shadow and background gradient syntaxes.
From PSD to HTML the easy way – Using Ultimate CSS Framework
This tutorial will teach you how to transform your PSD files to HTML with a very easy method using Ultimate CSS Framework. This framework will help you first to create your designs using the psd file. Using css classes, you will be able to align your design like a pro.
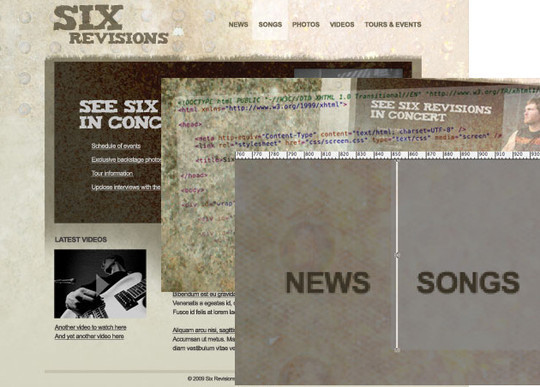
Coding a Band Website Created in Photoshop
In this tutorial you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code.
These screencast shows you exactly how to convert a PSD into perfect XHTML/CSS.
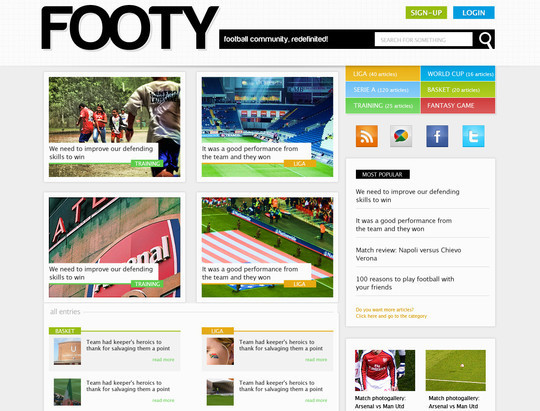
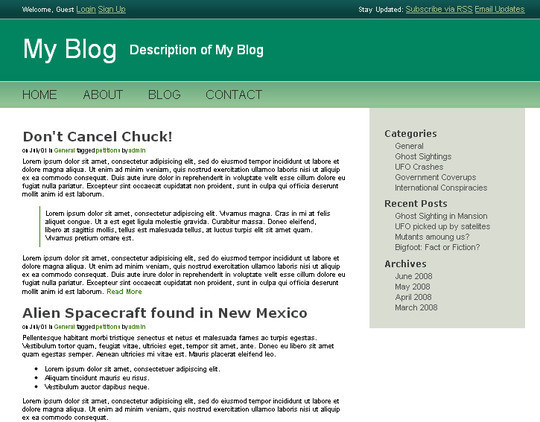
Brilliante Blog Layout – Coding The PSD File Into CSS and HTML
In this tutorial, we’ll be revisiting the Brillante blog design, covering the PSD slicing, HTML/CSS coding, custom fonts embedding and some handy cool tips to improve your website performance.
Coding a Clean and Professional Web Design
This tutorial will teach you how to create the layout in Photoshop, and then how to convert it to a standards-compliant (X)HTML web design.
Conclusion
Scroll through our amazing collection that showcases a list of some tutorials that will help you to convert PSD files to HTML quite easily. We hope that you will like this collection and find these tutorials useful for you. Do have a look at these tutorials and do not forget to share your comments with us. Enjoy and stay creative!
Now loading...