Click here to buy secure, speedy, and reliable Web hosting, Cloud hosting, Agency hosting, VPS hosting, Website builder, Business email, Reach email marketing at 20% discount from our Gold Partner Hostinger You can also read 12 Top Reasons to Choose Hostinger’s Best Web Hosting
In this collection, we are sharing with you 12 Javascript jQuery CSS that can speed up your web development plugins are there to simplify developers work and make development process easier. CSS knowledge always comes handy for the developers and so the Javascript jQuery CSS as they can speed up the Web Development process.
So, without any further ado let’s take a look at these and feel free to share this post with others. Read each entry in the list and see which one suits your needs best.
Previously, we have covered 5 Development Libraries to Create Interactive Yet Better Web Applications
Tip: If you are looking for a visual wordpress theme builder then Divi theme builder would be the right choice to end your searching and start discovering it for your next project. Divi is more than just a theme, it’s a website building framework that makes it possible to design beautiful websites without ever touching a single line of code and without installing and configuring dozens of disjointed plugins. We think this is the future of WYSIWYG, and it’s unlike any WordPress theme you have used before.
Free Javascript jQuery CSS for Web Development
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles.
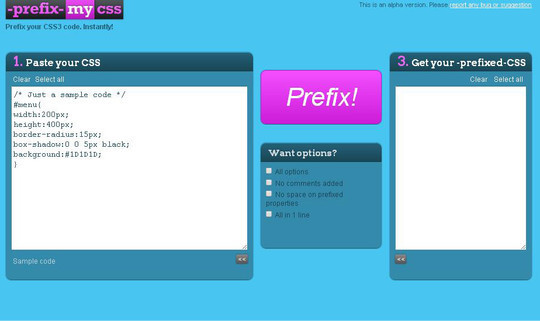
Prefix your CSS3 code. Instantly! Convert your CSS3 syntax to the prefixed versions.
CSS form generator will create a nice looking layout for forms. The time is now right – to move to ‘tableless’ layout for forms. And at the same time, add a ‘little color’ to the forms.
Online CSS Authoring Tool allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
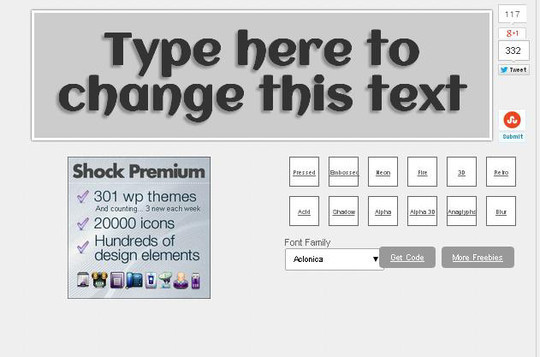
CSS text shadow generator is an amazing free tool to create css text shadow effects.
open source CSS builder for shadows, backgrounds, and borders.
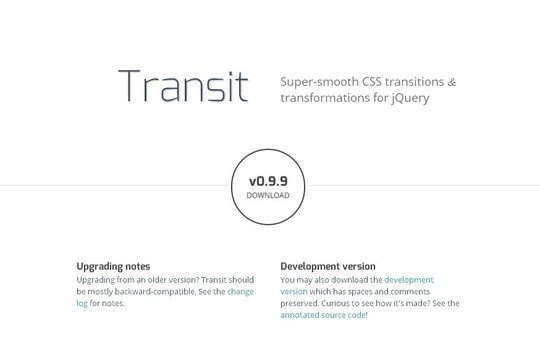
Super-smooth CSS transitions & transformations for jQuery.
An emoticon implementation in pure CSS and JavaScript, using no images whatsoever.
A simple plugin for CSS3 text animations.
Motio is a small JavaScript library for simple but powerful sprite based animations and panning.
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle
Now loading...