In this roundup, we are showcasing 9 logos and objects which are created with pure CSS for your inspiration. With the help of the CSS, you can easily create your own wonderful logos and objects without any difficulty.
We hope that this list proves to be the best for you. Feel free to share this list with your friends as well and also let us know what you think about this compilation. Here is the full list. Click through and feel free to download. Enjoy!
—————————–Recommendations; Please continue reading below——————————
 ASUS Chromebook C223 11.6″ HD Laptop Shop Now
ASUS Chromebook C223 11.6″ HD Laptop Shop Now
This Asus HD Laptop is an amazon’s choice for ‘chrome computer laptop’ is reviewed by 980+ reviewers that is available at only $249.99. It is ready for productivity and performance while being on the go or travelling, with speedy performance, robust security, and convenience for the user. This laptop has Lightweight 2.2 pound body and with thin and premium metallic finish for a sleek appearance having 11.6 inch HD 1366×768 Anti-Glare Display. The machine is powered by the Intel Celeron N3350 Processor (2M Cache, up to 2.4GHz) for fast and snappy performance including 4 GB DDR3 RAM; 32GB eMMC hard drive; No CD or DVD drive with it. Learn more about this product >>>
Tip: You can make sure everything you type is clear, effective, and mistake-free with Grammarly, It scans your text for common and complex grammatical mistakes, spanning everything from subject-verb agreement to article use to modifier placement.
Doug Neiner created the Olympic logo with the border-radius property, which is used often to create rounded boxes.
This YouTube logo was created using a background gradient and some text shadows.
With CSS you can build scalable tag links with any type of background. This code snippet relies on SCSS but it can be compiled and edited as regular CSS if needed.
This is the first in a new, experimental CSS3 series within which I will be attempting to re-create a famous brand logo each week without the aid of any images, using only CSS.
No images were harmed in the making of this logo. Pure CSS3 and HTML rendering!
This design does just that to create the undulating waves, flapping wings, and rising and falling whale.
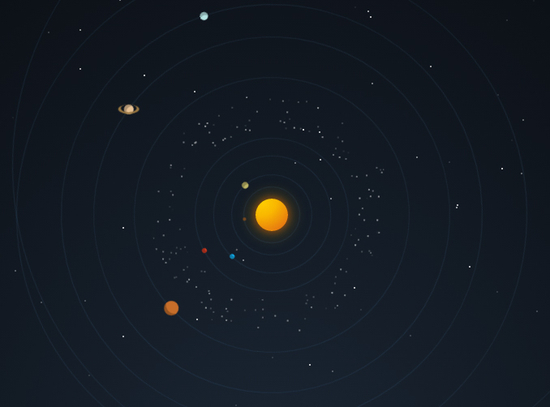
Here is a true time scaled solar-system, which means that every objects have a time relative to an Earth year. You can change the number in second of the $year-in-second variable to increase the speed of revolutions. Here 1 year = 30 seconds.
The HTML only relies on a single div container with anchor links around each photo.
Now loading...