Every designer wants to deliver high quality, valuable experiences for the users, but designing a good user interface is a very challenging task. To succeed, it is necessary to have many web user interface resources and building blocks. Many User Interface resources allow you as web designer to access and create a good User Interface. In this article you’ll find a list of User Interface Design tools which you can use.
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
LivePipe UI is a suite of high quality widgets and controls for web 2.0 applications built using the Prototype JavaScript Framework. Each control is well tested, highly extensible, fully documented and degrades gracefully for non JavaScript enabled browsers where possible.
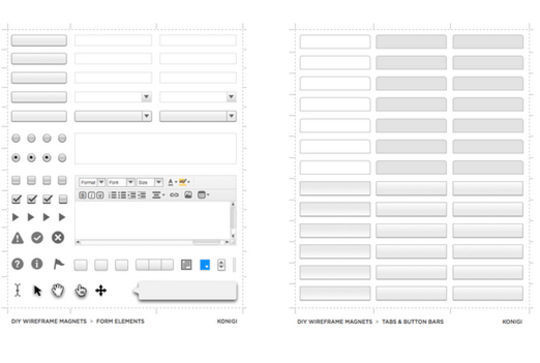
This DIY magnet template is based on the Konigi wireframe stencils and includes 3 sheets of elements that might be useful in whiteboard prototyping.
Create professional-quality flowcharts, Org charts, UML diagrams, Network diagrams, Wireframes, Technical drawings and more. Gliffy works directly in your browser!
A JavaScript toolkit that saves you time and scales with your development process.
ForeUI is an easy-to-use UI prototyping tool, designed to create mockup / wireframe / prototypes for any application or website you have in mind. With ForeUI, your prototype project will be skinnable, since you can easily change the style of your prototype by simply switching the UI theme.
iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications.
Now loading...