In this roundup, we are showcasing 9 logos and objects which are created with pure CSS for your inspiration. With the help of the CSS, you can easily create your own wonderful logos and objects without any difficulty.
We hope that this list proves to be the best for you. Feel free to share this list with your friends as well and also let us know what you think about this compilation. Here is the full list. Click through and feel free to download. Enjoy!
—————-Recommendations, Please continue reading below—————- 
Highly rated daily-life products at low prices Shop Now
From bedding to office furniture and supplies, from kitchen accessories to health & fitness, from storage to travel bags, the amazon basics provides hundreds of daily use products at amazingly low prices with having highly rated consumers feedback. Click here to learn more >>>
Tip: You can make sure everything you type is clear, effective, and mistake-free with Grammarly, It scans your text for common and complex grammatical mistakes, spanning everything from subject-verb agreement to article use to modifier placement.
Doug Neiner created the Olympic logo with the border-radius property, which is used often to create rounded boxes.
This YouTube logo was created using a background gradient and some text shadows.
With CSS you can build scalable tag links with any type of background. This code snippet relies on SCSS but it can be compiled and edited as regular CSS if needed.
This is the first in a new, experimental CSS3 series within which I will be attempting to re-create a famous brand logo each week without the aid of any images, using only CSS.
No images were harmed in the making of this logo. Pure CSS3 and HTML rendering!
This design does just that to create the undulating waves, flapping wings, and rising and falling whale.
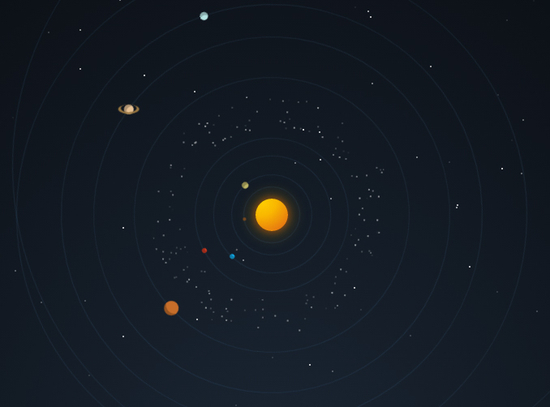
Here is a true time scaled solar-system, which means that every objects have a time relative to an Earth year. You can change the number in second of the $year-in-second variable to increase the speed of revolutions. Here 1 year = 30 seconds.
The HTML only relies on a single div container with anchor links around each photo.
Now loading...