HTML5 and CSS3 have totally revolutionized the designing and development. Now designers and web developers are capable of creating more functional and visually appealing websites because HTML5 and CSS3 offer many features and several techniques with which you can create interesting and creative websites. Both of these languages are easy to use and manage and allow users to create loads of amazing effects and appealing looks for their websites. Furthermore, a huge plethora of online tutorials is available on the internet to help those who want to learn these languages.
Tip: If you are looking for a visual wordpress theme builder then Divi theme builder would be the right choice to end your searching and start discovering it for your next project. Divi is more than just a theme, it’s a website building framework that makes it possible to design beautiful websites without ever touching a single line of code and without installing and configuring dozens of disjointed plugins. We think this is the future of WYSIWYG, and it’s unlike any WordPress theme you have used before.
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
Professional as well as amateur designers love to experiment with these languages in order to come up with something new and interesting. In this collection, we have put together some of the best and free to use dropdown menu for you that are based on HTML5 and CSS3. We hope that this collection will help you in creating effective and eye catching CSS3 dropdown menu. So, without any further ado here we are presenting the complete list of Dropdown menus in HTML5 and CSS3 for you. We hope that you will like this collection.
Dark Menu: Pure CSS3 Two Level Menu
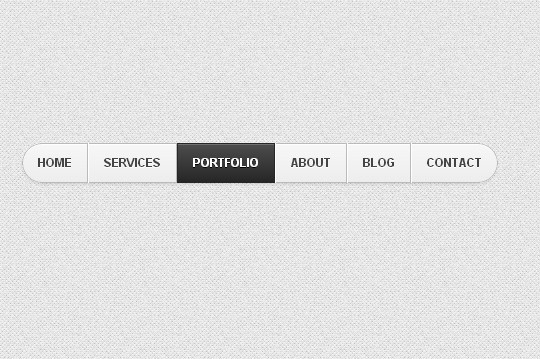
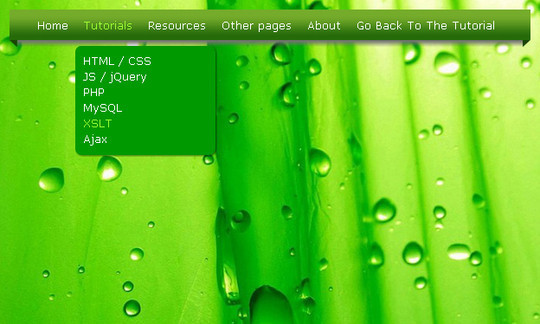
HTML5/CSS3 Gray Navigation Menu
How to Build and Enhance a 3-Level Navigation Menu
CSS3 Minimalistic Navigation Menu
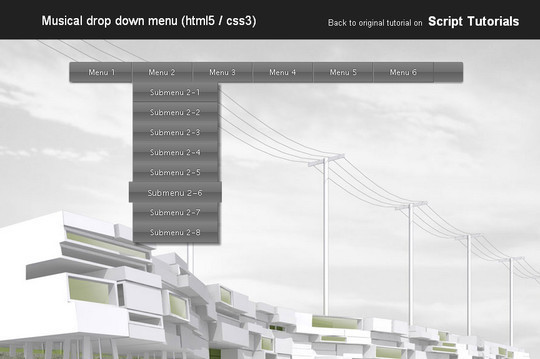
Slide Down Box Menu with jQuery and CSS3
Create a stunning menu in CSS3
Elegant Dark CSS3 Menu Template
CSS3 vertical multicolor 3D menu
Creating an Accordian like CSS3 Onclick Vertical Navigation
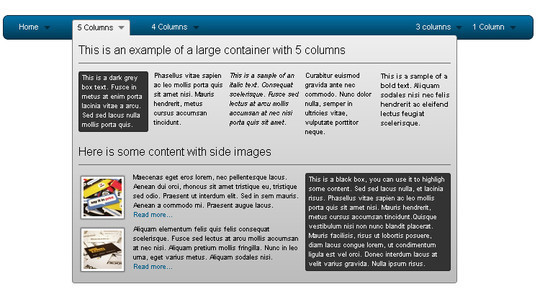
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
Creating a cool CSS3 Dropdown Menu
Click action Multi-level CSS3 Dropdown Menu
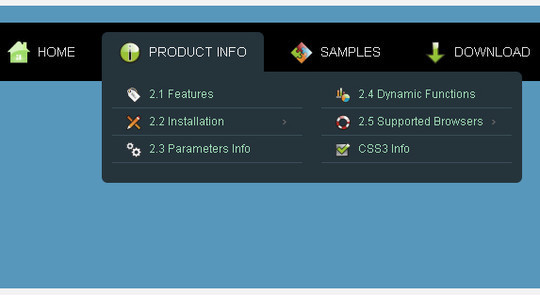
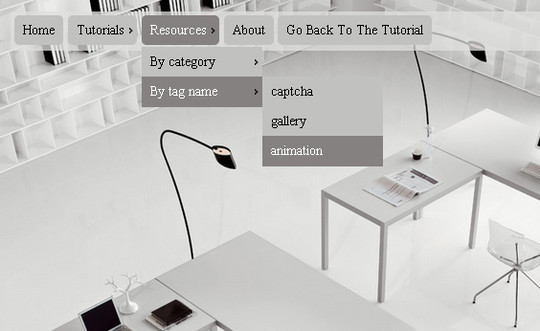
Office Style CSS3 Multilevel Menu
Creating a Marble Style CSS3 Navigation Menu
Creating a Toggle CSS3 Bottom Navigation Bar
How to Create a Drop-down Nav Menu With HTML5, CSS3 and JQuery
( Demo)
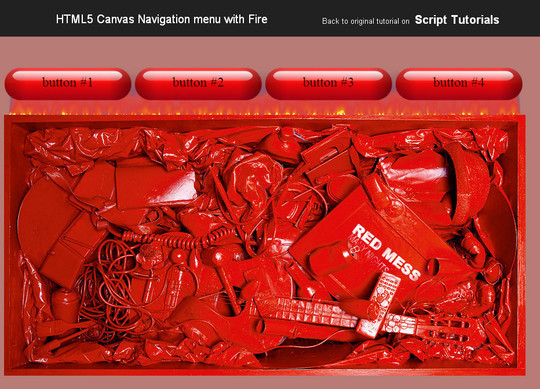
HTML5 Canvas Navigation menu with Fire
( Demo)
Another simple yet amazing dropdown menu in pure CSS3
( Demo)
Fanciest Dropdown Menu You Ever Saw
( Demo )
jQuery & CSS Example – Dropdown Menu
( Demo)
Vertical Slide Hover Effect for Menu Bars with CSS3
( Demo)
( Demo)
CSS3 multilevel menu with transition and animation
Soothing CSS3 Dropdown Animation
( Demo)
Creating a Multilevel CSS3 Metal Navigation with icons
Creating CSS3 Slideout Menu #5
Large Pressable CSS3 Navigation
( Demo)
Creating a Click-action CSS3 Dropdown Menu with jQuery
CSS navigation bar with dropdown Menu Transition Effect
( Demo)
( Demo)
( Demo)
Clean and Minimal Menu Navigation in Pure CSS3
( Demo)
Responsive CSS3 Menu with Dropdown
Skyrim-inspired Drop Down Menu
( Demo)
Free CSS Drop-Down Menu Framework
( Demo)
Now loading...