In this post, we have compiled a useful set of CSS3 animated button tutorials and different experiment that may fascinate you. As we all know that CSS3 is the most important and crucial aspect of the web designing that can make your website even more appealing and interactive for your visitors.
Since the world of internet is changing and people tend to like those sites that have more interactive elements, many designers now focus on their CSS3 skills. This is because CSS3 skills can help them to a great extent in achieving the desired attractiveness. Here we have presented animated CSS3 button tutorials and experiments for you so that you can learn these techniques. Enjoy checking out this compilation and have more fun in using them for your works.
—————-Recommendations, Please continue reading below—————- 
Highly rated daily-life products at low prices Shop Now
From bedding to office furniture and supplies, from kitchen accessories to health & fitness, from storage to travel bags, the amazon basics provides hundreds of daily use products at amazingly low prices with having highly rated consumers feedback. Click here to learn more >>>
CSS3 Tricks: CSS3 Animated Button
Create a Slick CSS3 Button with box-shadow and rgba
Cufonized Fly-Out Menu jQuery and CSS3
Animated Content Tabs with CSS3
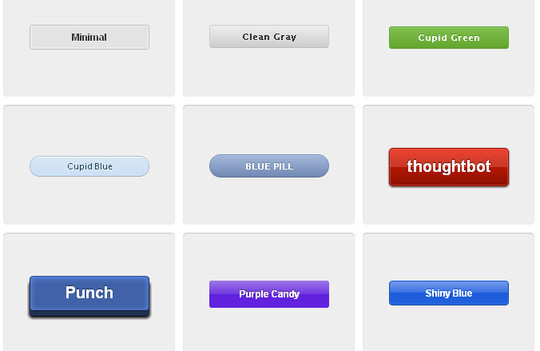
Beautiful Photoshop-like Buttons with CSS3
CSS3 Animated Vignette Buttons
CSS3 Buttons With a Glass Edge
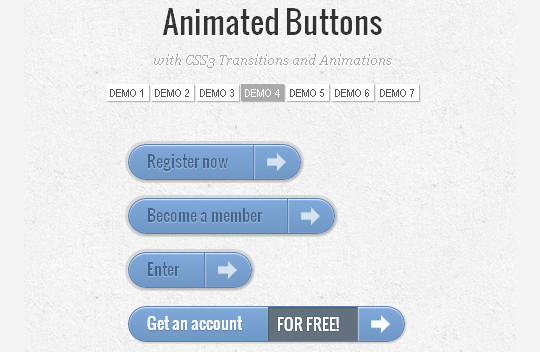
Creating Fantastic Animated Buttons using CSS3
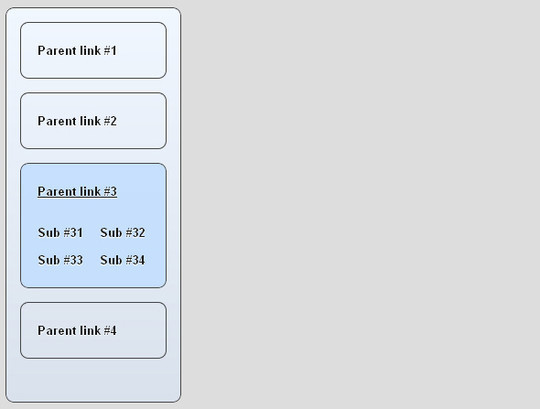
CSS3 multilevel menu with transition and animation
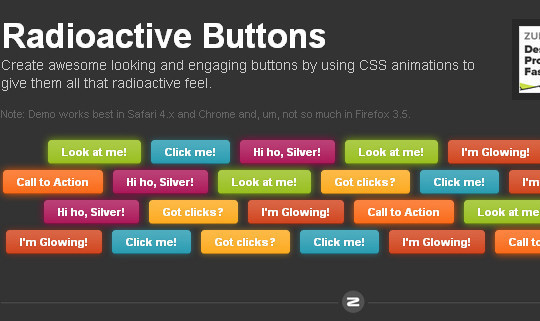
Impressive CSS3 animated button
Build Kick-Ass Practical CSS3 Buttons
Halftone Navigation Menu With jQuery & CSS3
Cross Browser Pure CSS3 Button Demo
Learning How to Use CSS pseudo-elements: :before & :after
CSS Buttons with Pseudo-elements
Fading Button Background Images With CSS3 Transitions
CSS3 – Animated Button With CSS Transition
Animated Sliding Menu With CSS3
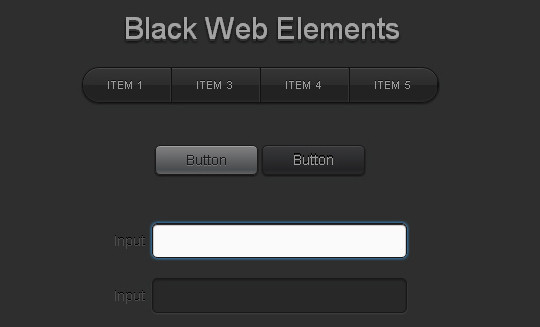
CSS3 Minimalistic Navigation Menu
Sweet tabbed navigation using CSS3
Just some other awesome CSS3 buttons
A Bunch of Soft, Customizable Pressure Buttons in CSS
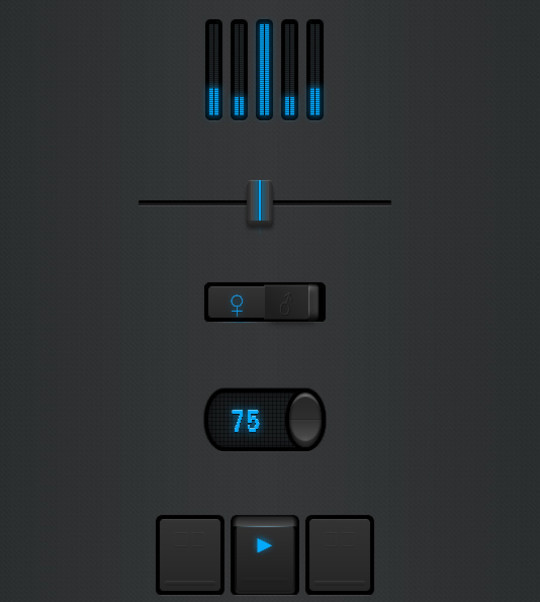
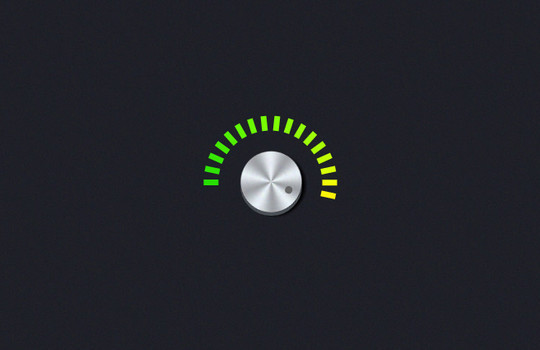
Shiny Knob Control with jQuery and CSS3
Now loading...