Are you running out of time? Want to save your time without compromising on the quality of your work? Here is the solution for you. Have a look at this collection of 35 best and most useful HTML5 development tools that not only save your time but also improve your productivity as well. The introduction of HTML5 has greatly modernized the designing and development industry and completely altered the way development was done before.
Check them out and pick the ones you like the best. We hope that you will like this collection and find these amazing HTML5 development tools useful for you. Feel free to share your opinions with us via comment section below. Your comments are always more than welcome. Let us have a look. Enjoy!
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
HTML KickStart is a ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you a lot of hours on your next web project.
Patternizer is an easy to use stripe pattern generator. It’s lots of fun and free!
A revolutionary way to test custom fonts in the browser. No coding, no uploading, just drag and drop.
A suite of Javascript libraries & tools for building rich, interactive experiences with HTML5.
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use.
Adobe TypeKit is a cloud-based service that offers a vast library of web safe fonts to add flair to your webpage designs. Learn more.
A drawing application that lets you save and share replays of your work with friends.
Liveweave is a HTML5, CSS3 & JavaScript playground for web designers and developers.
The HTML5 test – How well does your browser support HTML5?
The most stunning HTML5 App for creating high fidelity, resolution independent SVG mockups and wireframes.
Stitches – An HTML5 sprite sheet generator.
SproutCore is an open-source framework for building blazingly fast, innovative user experiences on the web.
HTML5 Canvas Rich UI JavaScript Library.
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
Type in your HTML code and see it rendered in realtime. Then style it with CSS. You can use any of the HTML5 or CSS3 tags your browser supports.
The Heartcode CanvasLoader Creator is a free online tool which you can use to generate scripted preloaders (spinners or throbblers) for your HTML projects. The Creator is using the CanvasLoader UI Library.
On/Off Flipswitch HTML5/CSS3 Generator
Generate pure CSS3 On/Off flipswitches with animated transitions.
Adobe Edge Animate is the premier HTML software with integrated tools for creating compliant cross-browser animation and other content.
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers.
Create.js is a comprehensive web editing interface for Content Management Systems. It is designed to provide a modern, fully browser-based HTML5 environment for managing content. Create can be adapted to work on almost any content management backend.
Sleek, intuitive, and powerful front-end framework for faster and easier web development.
The most advanced responsive front-end framework in the world.
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
An HTML5 framework for building modern Web Apps.
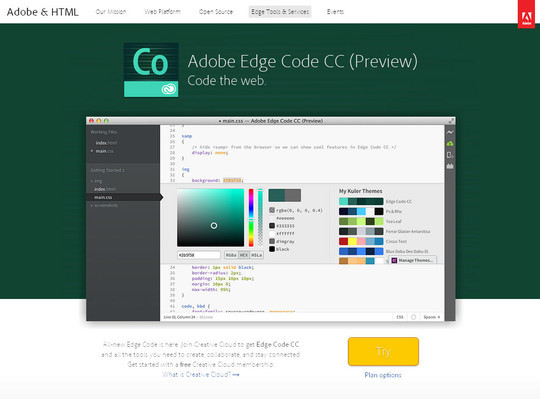
Adobe Edge Code (Preview) is a lightweight HTML and CSS editing tool that includes preview, quick editing, and integrated visual design features to help you speed up the development of your projects.
dobe Edge Inspect is a workflow and preview tool for testing and simulating across multiple mobile web browsers.
Adobe Edge Web Fonts provides access to a suite of free web fonts to use immediately in your websites.
Adobe PhoneGap Build is a cloud-based service for creating apps without downloading iPhone, Android, or Blackberry SDKs.
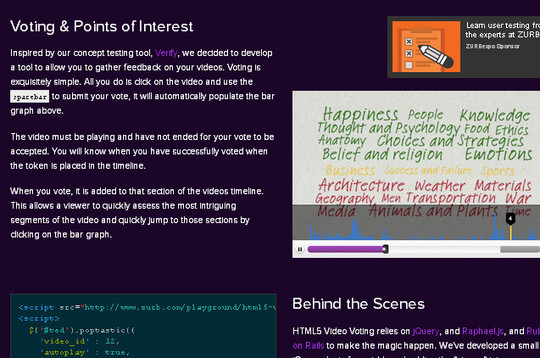
This tool allows you to gather feedback on your videos. Voting is exquisitely simple. All you do is click on the video and use the spacebar to submit your vote, it will automatically populate the bar graph above.
This tool allows the developer a way of resetting the clock. It enables web designers to take their old website designs and re-write them as if the first code they every dealt with was HTML5.
Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player.
Mercury is a full featured HTML5 editor. It was built from the ground up to help your team get the most out of content editing in modern browsers.
Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads.
Now loading...