Click here to buy secure, speedy, and reliable Web hosting, Cloud hosting, Agency hosting, VPS hosting, Website builder, Business email, Reach email marketing at 20% discount from our Gold Partner Hostinger You can also read 12 Top Reasons to Choose Hostinger’s Best Web Hosting
At the moment, we would like to give you an idea about some amazing and useful CSS menu tutorials that will help you in using CSS more efficiently and expertly. CSS for sure is the wonderful language for designing attractive and eye-catching navigation menus. It is able to be employed to any kind of website and is exceptionally flexible.
Not to worry if your CSS skills are comparatively inadequate because there are loads of great tutorials for you to learn and sharpen your CSS skills. These tutorials will teach you how to add sparkling and proficient looking CSS menu to your websites. You can either modify the menu or you can copy and paste the code into your design to fulfill your needs.
So, take a look at this collection and grab some amazing techniques to make your website navigation easier for your visitors in order to find their desired content. Enjoy!
Slide Down Box Menu with jQuery and CSS3
Awesome Cufonized Fly-out Menu with jQuery and CSS3
Create a Social Media Sharing Menu Using CSS and jQuery
Create a Slick Menu using CSS3
Creating a Fancy menu using CSS3 and jQuery
CSS UL LI – Horizontal CSS Menu
Grungy Random Rotation Menu with jQuery and CSS3
Sweet tabbed navigation using CSS3
Create an Advanced CSS3 Menu – Version 2
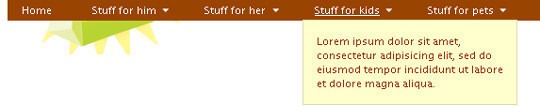
CSS Vertical Navigation with Teaser
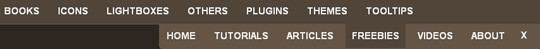
How to Create a Modern Ribbon Banner Navigation Bar with Pure HTML/CSS3
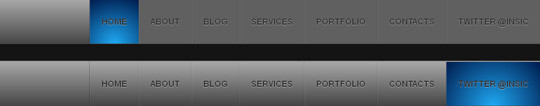
Create Vimeo-like top navigation
Create an Advanced CSS Menu Using the Hover and Position Properties
CSS dropdown menu without javascripting or hacks
CSS: Sexy Vertical Popup Menu with CSS
CSS Sprite Navigation Tutorial
Pastel color menu with dynamic submenu using CSS
CSS3 Minimalistic Navigation Menu
Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
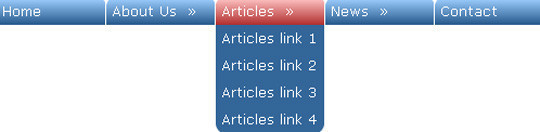
Make a Mega Drop-Down Menu with jQuery
How To Create A Clean CSS3 Navigation Bar
Vertical CSS Menu With a ‘Behavior’ File.
Create your own drop down menu with nested submenus using CSS and a little JavaScript
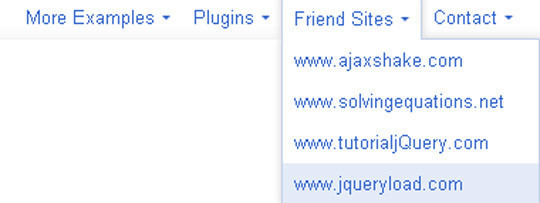
jQuery Dropdown menu with google style
Create The Fanciest Dropdown Menu
Now loading...