Click here to buy secure, speedy, and reliable Web hosting, Cloud hosting, Agency hosting, VPS hosting, Website builder, Business email, Reach email marketing at 20% discount from our Gold Partner Hostinger You can also read 12 Top Reasons to Choose Hostinger’s Best Web Hosting
Most people know that a strong website presence is a prerequisite for a successful online business. With literally millions of websites out there, you won’t want your website to drown into the large sea of other sites. Just like traditional businesses, the first impression is the most important, so a good website design is crucial. What most people do not know is that even with a good design, a poor website implementation can make your site feel cluttered, clumsy, and hard to use for your visitors. This could cause high bounce rates and lost visitors.
Unfortunately making a website is not as simple as taking an image from your camera and uploading it on Facebook. You need at least a working knowledge of coding languages like HTML and CSS. If you don’t, you it will be difficult to create and operate your website. To build a truly high quality website for a business or client, you should know HTML and CSS inside out.
Don’t worry. I know many people don’t have such advanced skills. After all if everybody was that technically advanced the world wouldn’t have needed designers, developers and freelancers.
Web professionals and freelancers have the inside scoop on how to get HTML and CSS fast. A designer designs your website in Photoshop, with all the things like your company’s logo, the color coding and color shades you require, the sidebar and buttons, etc. and then upload the file to The Site Slinger. Their developers will then convert your file into the necessary HTML/CSS code which you can then use to create your website. This process is called PSD to HTML.

The Site Slinger was founded in 2009 by Connor Hood. Headquartered in Austin, Texas they have developers in the US who can discuss and review the PSD to HTML process with you for your project.
There are three types of delivery options for the PSD to HTML conversion service. At $169 per page you will get your code delivered in five days, at $199 per page in three days, and at $289 per page you can get it delivered the next day.
They don’t charge you extra for any basic website features. All jQuery animations are included in per page price. In case you don’t know, jQuery animations are interactions on the webpage. They consist of things like drop-down menus, modal popups, sliders, etc.
The three plans differ only in delivery times. Otherwise all the features are the same. See the screenshot below to see what I mean and for a full list of features that you will get.

Besides the PSD to HTML service, they also offer two other services:
PSD to Responsive – A “responsive design” of a website means a design which changes its resolution when viewed on different devices, such as smartphones and tablets. Since the number of people who browse the net on these devices is in millions, more and more websites are using responsive designs.
The Site Slinger uses open source frameworks like Twitter Bootstrap and Foundation to code your responsive websites for you.
PSD to WordPress – You can get your designs turned into a live working website using WordPress. They are able to take your designs and create a custom theme for you to use.
So if you also want to run your website on this platform, your Photoshop file will be converted to a code which will be fine tuned and integrated to run on WordPress.
No matter which design or plan you choose, you will get the result that will match your original Photoshop image pixel by pixel.
Okay so once you have got your image ready, you can upload it on the website and although they prefer PSD files but well organized and layered Illustrator, Fireworks, or InDesign files are also acceptable.
A professional web developer from Austin will review your design and will complete a development brief to ensure that all requirements are documented before beginning work on the project and you will get a reply within two working days … oops sorry … two working hours! (Yes that’s not a typo.)
They will contact you to for any questions about the PSD design and HTML and CSS implementation. Also, you can talk to a developer at any time in the working hours through comments, chat or phone.
They have easy to use software, which you can use to keep a track on your project.
The Site Slinger accepts all major credit cards and paypal. The completed code will be returned to you on your delivery date or even earlier.
But the proof of the pudding is in the eating, isn’t it?
Below is the screenshot of a piece of HTML code. Actually the code is too long hence this is only a small part of it.

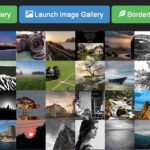
Now when this code is inserted in a web browser it looks like as is shown below. (Again the complete image was too long to be accommodated here, so this is just a part.)

Unfortunately in an image I cannot show you many effects like the hover effect and sliding images but I hope you get the picture. If you want more samples and if you want to see the real look of the webpages that these codes produce see the PSD to HTML examples.
They use only the latest coding tools like HTML5 Boilerplate, CSS3 and Twitter Bootstrap. The code is clean and well organized so if at any later stage you wish to get it tweaked by another developer, he will face no difficulty in finding what is where and who is who.
We highly recommend The Site Slinger and you should definitely give them a try. If your order consists of more than two pages then you will get your first page done at no cost!
Also you can get started for free. There is no need to pay anything for the initial submission of your Photoshop design and the feedback that you will get from the developer. You will only have to pay when you approve the quote to work with them for the entire project.
So go and check them out and let me know what you think in the comments below.
Now loading...