Click here to buy secure, speedy, and reliable Web hosting, Cloud hosting, Agency hosting, VPS hosting, Website builder, Business email, Reach email marketing at 20% discount from our Gold Partner Hostinger You can also read 12 Top Reasons to Choose Hostinger’s Best Web Hosting
In this round up, you will discover some cool and amazing CSS3 image hover effects that you can download for free. By using these image hover effects, you can make your web design look more interactive and visually appealing. These effects are created with the help of CSS3 that has made creating appealing visuals easier for the web developers.
Here is the complete list of 12 free and truly amazing CSS3 image hover effects for you. Enjoy looking into this collection and have more fun using them in your work. Share your views and suggestions with us via comment section below.
Tip: You can make sure everything you type is clear, effective, and mistake-free with Grammarly, It scans your text for common and complex grammatical mistakes, spanning everything from subject-verb agreement to article use to modifier placement.
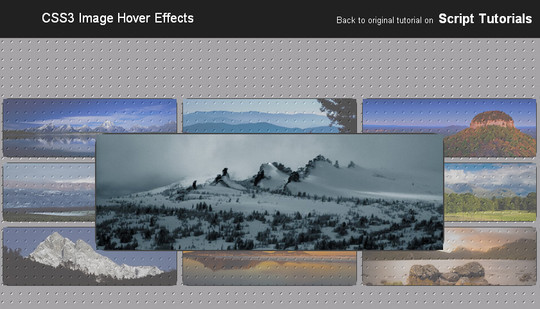
Here we will tell you how to create different CSS3 image hover effects. We will try to make something similar using pure CSS3. In the resulting gallery page, we will have 9 images, each of them having its own hover effect.
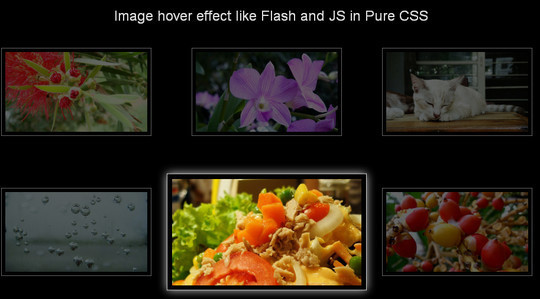
Sexy Image Hover Effects Using CSS3
In this example we are going to show you How to create a sexy css effect on image hover. This kinda effect you have seen before in Flash or in javascript as well. But why use Flash or js when CSS can do the same work. So lets do it.
Awesome CSS3 Images Stacked Elements
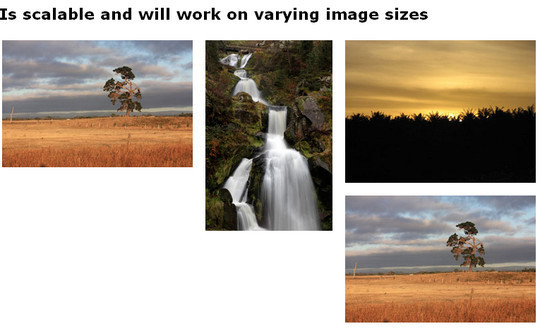
In this tutorial we’ll show you how to create a simple ‘stacked’ look to some images.
Simple CSS3 Slick Animated Image Caption
This is a simple CSS3 animated image caption. it’s very common, useful.
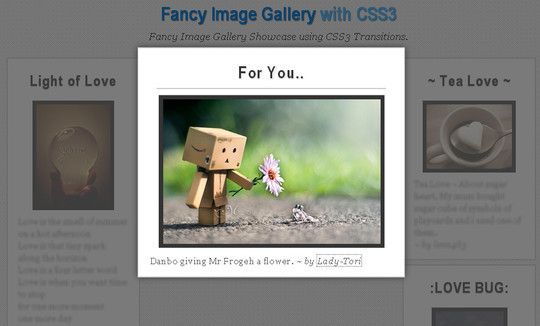
Fancy CSS3 Transitions Image Gallery
CSS3 Transitions allow browser to animate HTML elements through the change of CSS properties. In other words, we can create animations in webpage without JavaScript but just with pure CSS.
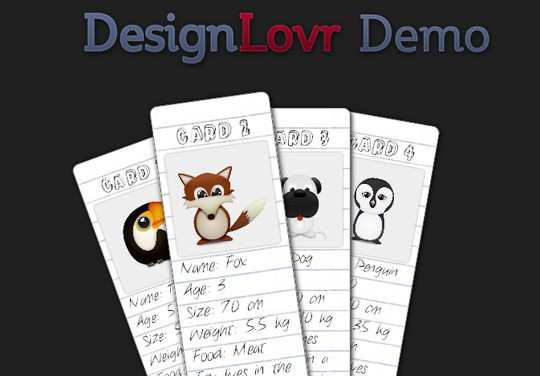
A Dynamic Stack of Index Cards (CSS3)
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).
Snazzy Hover Effects Using CSS3
In this example, we will be going over creating flexible advanced hover techniques using CSS3.
Css3 Tricks Animation Featured Boxes
We will create a set of featured boxes that will create a nice text flying effect when you move your mouse over them. We will take advantage of the CSS3 custom animations and create a set of our own animations.
CSS3 Image Hover Effects With Caption | NO JAVASCRIPT
A simple css3 snippet share, to show image hover effects with caption text.
Multiple Type of Image hover/mouse Rollover Effect in CSS3
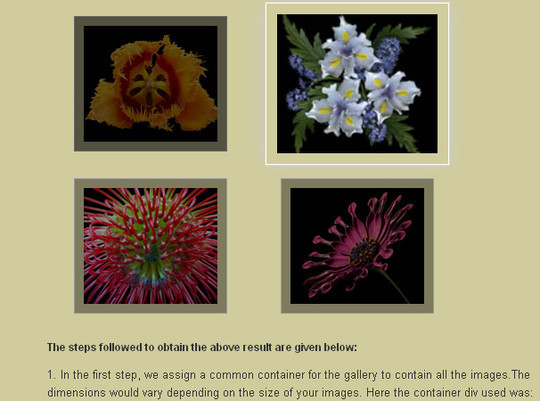
In this tutorial, we will help you learn more on mouse over / rollover effects that can be created with CSS. We are hoping that you have gone through our previous tutorial on Thumbnail image display with zoom and glow effect on rollover before continuing with this one.
CSS3 Animation, Shadows image Hover Effect
A sleek image gallery that takes advantage of CSS3 animation, shadows, and the “transform” property to instantly add a smooth hover effect to its images, whereby the image enlarges and moves closer to the user.
Now loading...