In this compilation, you will discover 14 jQuery mobile plugins for mobile devices. We know that mobile industry is growing to a great extent and so the mobile internet. Though, there are many complexities that developers face when working with mobile technology. Since more and more people are using internet on their mobile phones, it has become a crucial necessity to develop the mobile version of a website so that people can access their website through their mobile phones.
Designing an effective website design with a mobile version is very difficult for the developers. This is because every mobile user wants to access web on the go. These plugins will help you create useful mobile websites.
—————-Recommendations, Please continue reading below—————- 
Highly rated daily-life products at low prices Shop Now
From bedding to office furniture and supplies, from kitchen accessories to health & fitness, from storage to travel bags, the amazon basics provides hundreds of daily use products at amazingly low prices with having highly rated consumers feedback. Click here to learn more >>>
A jQuery plugin that creates slick app look-alike sliding menus for your (mobile) website.
Mobi Pick is an Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr.
Easy Responsive Tabs To Accordion
Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its action accordingly.
A Date and Time Picker plugin for jQueryMobile 1.2.0+.
Simple iOS-style calendar plugin for jQuery Mobile for both showing activities or picking dates.
The Google Map version 3 plugin for jQuery and jQM takes away some of the head aches from working with the Google Map API. Instead of having to use Google event listeners for simple events like click, you can use jQuery click events on the map and markers.
Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. It is developed by Vladimir Agafonkin with a team of dedicated contributors. Weighing just about 33 KB of JS, it has all the features most developers ever need for online maps.
jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3d transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the “slide” effect will be selected forecely.
PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
The Responsive jQuery Content Slider.
jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile.
A beautiful and minimalist theme pack and generator for jQuery Mobile 1.3.1.
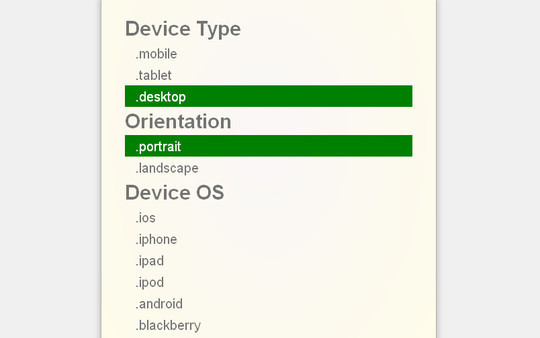
Device.js makes it easy to write conditional CSS _and/or_ JavaScript based on device operating system (iOS, Android, Blackberry, Windows, Firefox OS, MeeGo), orientation (Portrait vs. Landscape), and type (Tablet vs. Mobile)
Touch gallery brings the look and feel of native photo viewing apps to your mobile browser,Open this page in your iPad or iPhone 4 and click on any of the thumbnails ib the left column below.
Now loading...