Starting a project of web designing or learning to use CSS for web development? Whatever the situation is, you will always need a significant amount of time as well as effort to develop CSS from scratch. Luckily, there are some tools out there that can help you with this. Such tools will help you in developing quick CSS development that can save your time and efforts. By using these online tools, developers can easily cut down their workload in half.
Here is the complete list of 12 most useful tools for quick CSS development. We hope that you will find this list useful for you. Feel free to share your opinions and feedbacks with us. Your comments are always more than welcome.
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
Prefix your CSS3 code. Instantly! Convert your CSS3 syntax to the prefixed versions.
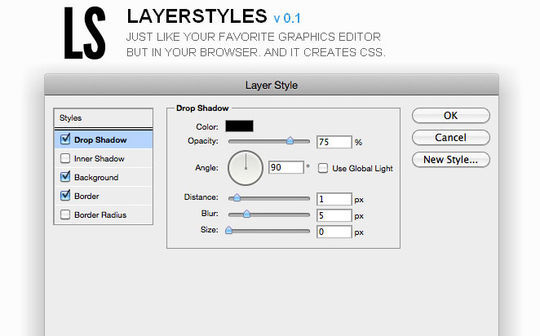
Open source CSS builder for shadows, backgrounds, and borders.
This tool has been built to allow previewing of font combinations in a fast, browser-based manner.
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
Unleash the CSS3 power with much less code and features like class nesting, server-side browser specifics, default unit and variables.
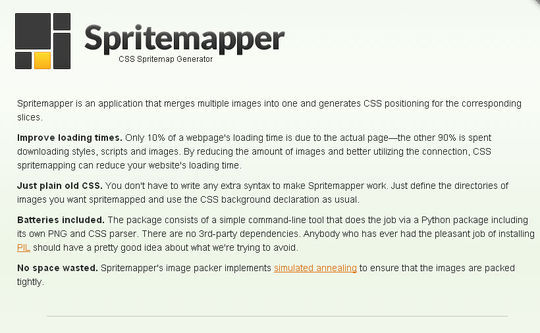
Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices.
This HTML – CSS form generator will create a nice looking layout for forms. The time is now right – to move to ‘tableless’ layout for forms. And at the same time, add a ‘little color’ to the forms.
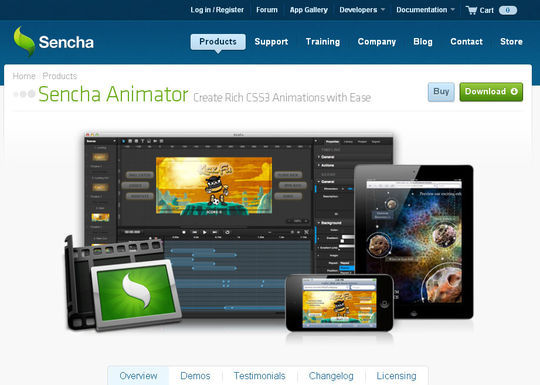
Create Rich CSS3 Animations with Ease.
Online CSS Editor.
An interactive gallery carousel written entirely in CSS.
Online CSS Authoring Tool Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
Create beautiful CSS menus with our Menu Maker. Copy and paste the HTML and CSS, or download all the source files.
Now loading...