In this post, we are presenting some of the excellent JavaScript libraries that would help you create cool scrolling effects. Animations and special effects make any website design to appear lively and appealing. This s the reason why many designers add animation to their web designs.
So, let us add some life to your web designs and refresh it with these JavaScript libraries by creating stunning scrolling effects. We wish that this assortment will not only inspire you but it will also stand out from the rest of the collection that you will see in the next few days. Scroll through our wonderful collection and be inspired to create your own artworks, as well. Do let us know what you think about this compilation. Feel free to share your opinions and comments with us via comment section below.
—————-Recommendations, Please continue reading below—————- 
Highly rated daily-life products at low prices Shop Now
From bedding to office furniture and supplies, from kitchen accessories to health & fitness, from storage to travel bags, the amazon basics provides hundreds of daily use products at amazingly low prices with having highly rated consumers feedback. Click here to learn more >>>
Reveal CSS animation as you scroll down a page.
This jQuery plugin helps you build single-scroll pages with complex scroll-based animations. Performance focused and mobile ready.
Enllax is an ultra-lightweight (~1kb) and super easy to use plugin for parallax scrolling effect.
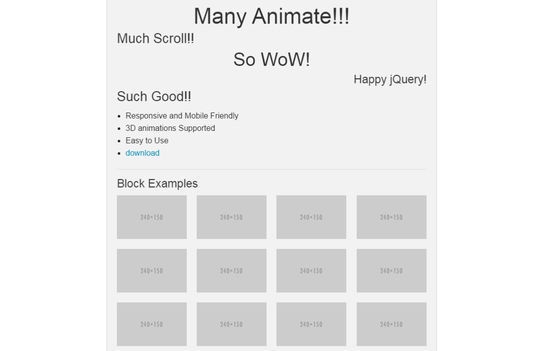
jQuery Animation Scroll Plugin
Responsive and Mobile Friendly.
Crossfade.js is a tiny jQuery plugin for crossfading images as you scroll down a page.
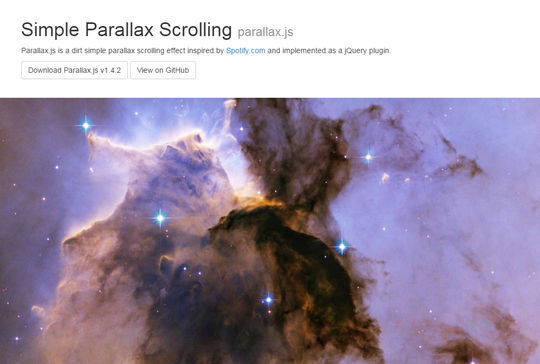
Simple parallax scrolling effect inspired by Spotify.com implemented as a jQuery plugin.
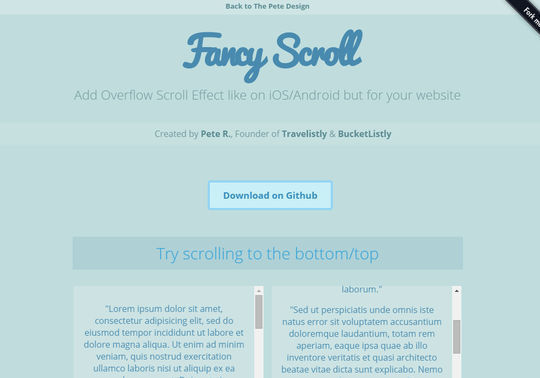
Add Overflow Scroll Effect like on iOS/Android but for your website.
A Simple jQuery Plugin for Animating Scroll.
It’s a plugin for defining custom scroll paths.
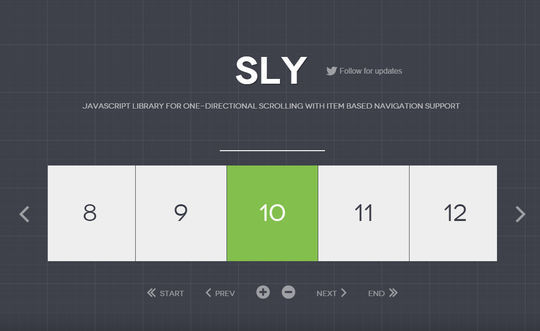
Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support.
Add some simple data attributes to your markup, run .stellar. That’s all you need to get started. Scroll right to see Stellar.js in action.
Now loading...