Click here to buy secure, speedy, and reliable Web hosting, Cloud hosting, Agency hosting, VPS hosting, Website builder, Business email, Reach email marketing at 20% discount from our Gold Partner Hostinger You can also read 12 Top Reasons to Choose Hostinger’s Best Web Hosting
Here we are presenting 11 extremely useful CSS tools that will help you quicken your design process. CSS is the most popular and most widely used programming language that has been used for the website development. This is mainly because CSS is relatively easy to learn as compared to other programming languages. Another reason is the vast variety of CSS tools that are available online to help you quicken your design process and save your time.
So without any further ado, here we present the list of 11 very useful CSS tools that will save your time and will allow you complete your work quickly. Check this out and get as much as you like!
CSS Menu Maker makes it easy to create custom CSS drop down menus without having to know all the complicated code.
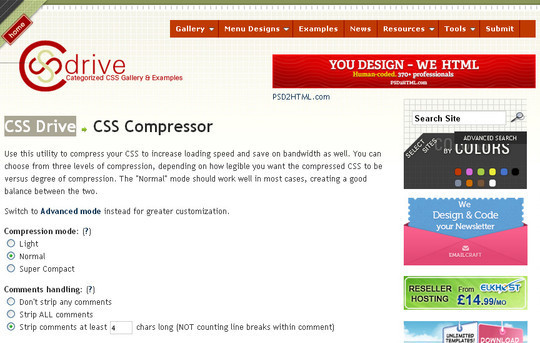
Use this utility to compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression.
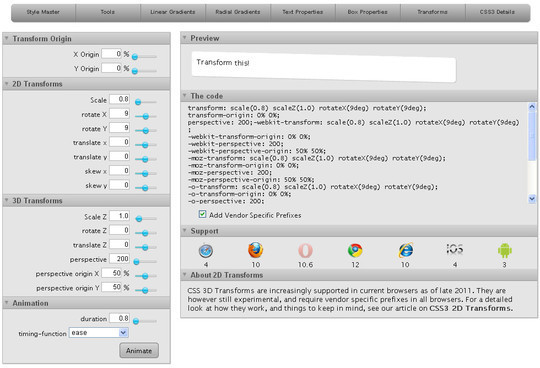
CSS 3D Transforms are increasingly supported in current browsers as of late 2011. They are however still experimental, and require vendor specific prefixes in all browsers.
Cross-Browser CSS in Seconds!
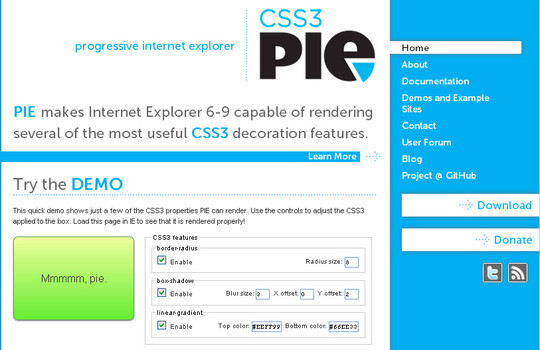
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
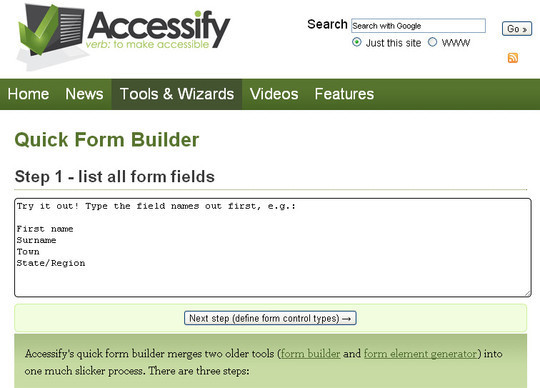
Accessify’s quick form builder merges two older tools (form builder and form element generator) into one much slicker process. There are three steps: Enter the fields that you want to capture in the form 1) Define what each field type is (text, password, textarea etc), 2) Choose some markup options (HTML, XHTML and so on), 3) Seconds later you have a fully accessible and valid form. There’s even some CSS to help you style the form.
Just like your favorite graphics editor but in your browser, and it creates CSS.
Sencha Animator Create Mobile CSS3 Animations with Ease.
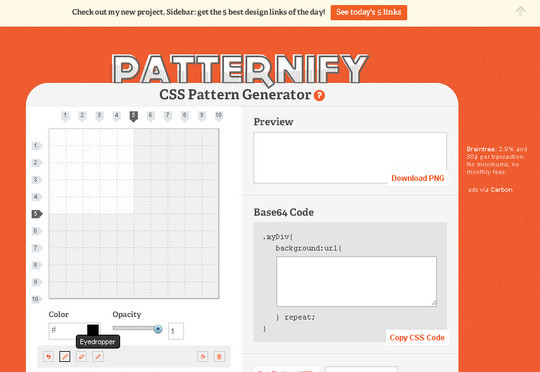
A CSS Pattern Generator.
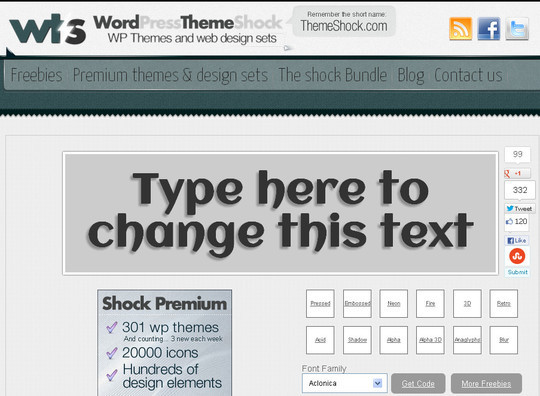
CSS text shadow generator is an amazing free tool to create css text shadow effects, try it now!
Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
Now loading...