Here in this post, we are showcasing a beautiful and useful compilation of 11 code snippets for creating interactive buttons for your web designs. Button is the most important and powerful component of any web design. Did you see any website without button? Certainly not. This is because buttons are call to action component of any web design like they let users to download, buy, contact and interact with you.
Therefore, it is extremely important to keep in mind that whenever you are designing a web button it must has to be interactive and visually appealing. So, here is a useful collection for you. We hope that it will be useful for you. Have a look and enjoy!
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
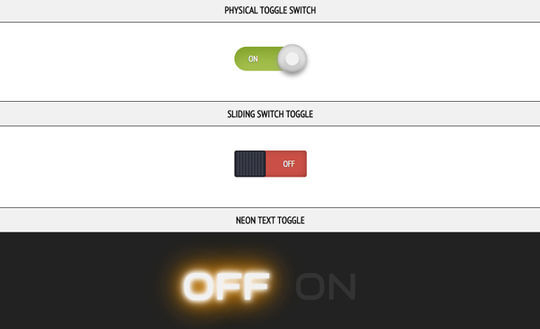
A bunch of funky CSS3 Toggle Buttons
Particle Button Made With Canvas and HTML5
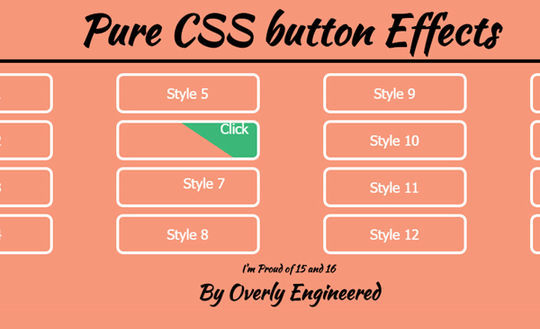
CSS only “Material Design” Animated Buttons
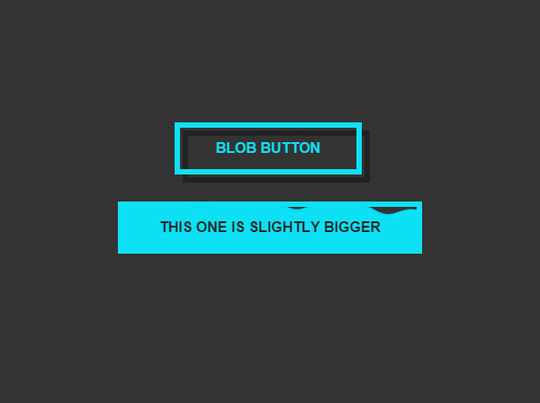
Gelatin over button effect with Sass
Now loading...