This post showcases 11 best and most amazing CSS3 animation tools that will be extremely helpful for the developers. CSS3 has got excellent reputation among designers and developers. It is here to help them create amazing results.
With these animation tools, you can create breath taking animations in a hassle free manner. These resources will be very helpful for you in creating different types of animation as it contains animation libraries and generators. Let’s explore the list!
—————————–Recommendations; Please continue reading below——————————
 ASUS Chromebook C223 11.6″ HD Laptop Shop Now
ASUS Chromebook C223 11.6″ HD Laptop Shop Now
This Asus HD Laptop is an amazon’s choice for ‘chrome computer laptop’ is reviewed by 980+ reviewers that is available at only $249.99. It is ready for productivity and performance while being on the go or travelling, with speedy performance, robust security, and convenience for the user. This laptop has Lightweight 2.2 pound body and with thin and premium metallic finish for a sleek appearance having 11.6 inch HD 1366×768 Anti-Glare Display. The machine is powered by the Intel Celeron N3350 Processor (2M Cache, up to 2.4GHz) for fast and snappy performance including 4 GB DDR3 RAM; 32GB eMMC hard drive; No CD or DVD drive with it. Learn more about this product >>>
The easiest way to find, use and share animations. Priceless!
CSS Easing Animation Tool.
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
Just-add-water CSS animations.
A fun web animation tool, powered by Rekapi.
Effect for lists.
Cross browser compatible library to handle CSS3 animation and transition DOM events with a fallback pattern for unsupported browsers.
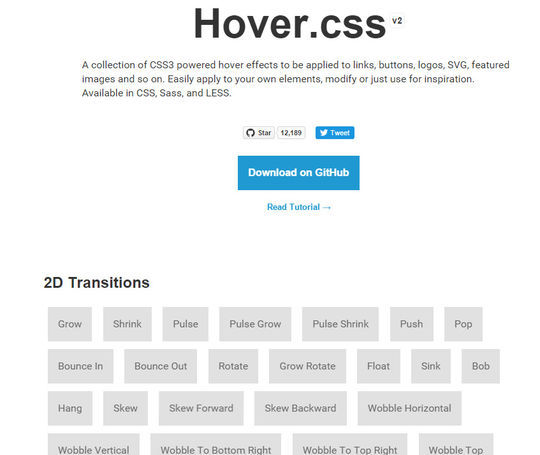
A collection of CSS3 powered hover effects to be applied to links.
A themeable progress bar library for everything.
3D CSS3 animation library for jQuery
Now loading...