The best and the most amazing thing about SVG is that it is independent of resolution, hence you don’t have to worry about how many pixels your device can offer, the final result will always be scaled and revamped by the browser to look considerable. Other than that, SVG is not only a tool for the creation of static graphics, but also a handy tool for animation. In this post, ten tutorials are collected that will surely help you learn how a SVG animation can be best for you website
Making a SVG HTML Burger Button
—————————–Recommendations; Please continue reading below——————————
 ASUS Chromebook C223 11.6″ HD Laptop Shop Now
ASUS Chromebook C223 11.6″ HD Laptop Shop Now
This Asus HD Laptop is an amazon’s choice for ‘chrome computer laptop’ is reviewed by 980+ reviewers that is available at only $249.99. It is ready for productivity and performance while being on the go or travelling, with speedy performance, robust security, and convenience for the user. This laptop has Lightweight 2.2 pound body and with thin and premium metallic finish for a sleek appearance having 11.6 inch HD 1366×768 Anti-Glare Display. The machine is powered by the Intel Celeron N3350 Processor (2M Cache, up to 2.4GHz) for fast and snappy performance including 4 GB DDR3 RAM; 32GB eMMC hard drive; No CD or DVD drive with it. Learn more about this product >>>
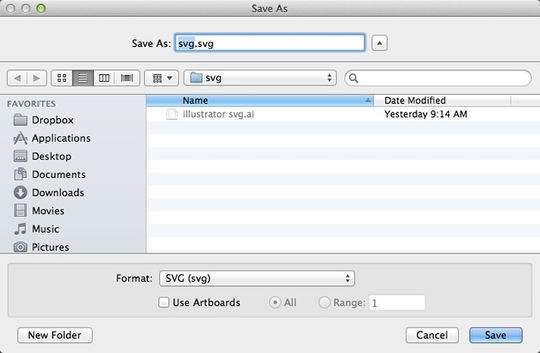
Exporting SVG for the web with Adobe Illustrator CC
A Look Into Scalable Vector Graphics
How to Add Scalable Vector Graphics to Your Web Page
Polygon feature design: SVG animations for fun and profit
Now loading...