With CSS3 Box Shadows, you can do a lot of things like building modals, making beautiful text effects, drawing a Viking shield and even more. Designers all over the world are playing around with CSS shadows and come up with exciting results.
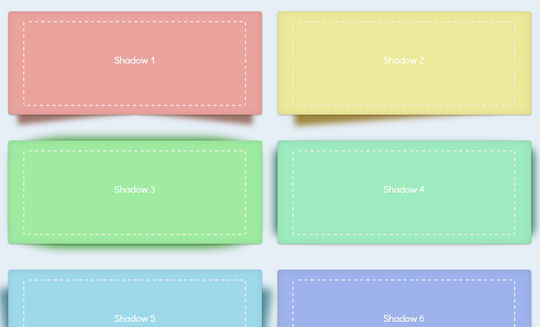
In this post, we are also presenting 11 amazing effects that you can create with CSS Box Shadows. We have compiled this post for your inspiration. Feel free to browse through this collection and have fun using them in your work. We hope that you will like this collection. Enjoy!
—————————–Recommendations; Please continue reading below——————————
 ASUS Chromebook C223 11.6″ HD Laptop Shop Now
ASUS Chromebook C223 11.6″ HD Laptop Shop Now
This Asus HD Laptop is an amazon’s choice for ‘chrome computer laptop’ is reviewed by 980+ reviewers that is available at only $249.99. It is ready for productivity and performance while being on the go or travelling, with speedy performance, robust security, and convenience for the user. This laptop has Lightweight 2.2 pound body and with thin and premium metallic finish for a sleek appearance having 11.6 inch HD 1366×768 Anti-Glare Display. The machine is powered by the Intel Celeron N3350 Processor (2M Cache, up to 2.4GHz) for fast and snappy performance including 4 GB DDR3 RAM; 32GB eMMC hard drive; No CD or DVD drive with it. Learn more about this product >>>
Now loading...