Since the release of HTML5, it has been an important element in the web development and more and more developers and designers are switching towards HTML5 merely because of its vast functionality. This is the reason why HTML5 has gained so much popularity and recognition in the cyberspace and has greatly improved the methods of its predecessor.
Below, we have collected 10 very best HTML5 tools for accelerated web development. These tools not only simplify your development work but will also make it quite easier for you to develop innovative and modern web applications. Feel free to share your opinions with us via comment section below. Your comments are always more than welcome. Let us have a look. Enjoy!
—————————–Recommendations; Please continue reading below——————————
 ASUS Chromebook C223 11.6″ HD Laptop Shop Now
ASUS Chromebook C223 11.6″ HD Laptop Shop Now
This Asus HD Laptop is an amazon’s choice for ‘chrome computer laptop’ is reviewed by 980+ reviewers that is available at only $249.99. It is ready for productivity and performance while being on the go or travelling, with speedy performance, robust security, and convenience for the user. This laptop has Lightweight 2.2 pound body and with thin and premium metallic finish for a sleek appearance having 11.6 inch HD 1366×768 Anti-Glare Display. The machine is powered by the Intel Celeron N3350 Processor (2M Cache, up to 2.4GHz) for fast and snappy performance including 4 GB DDR3 RAM; 32GB eMMC hard drive; No CD or DVD drive with it. Learn more about this product >>>
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!
Stitches An HTML5 Sprite Sheet Generator
Drag & drop image files onto the space below, or use the “Open” link to load images using the file browser. Then, click “Generate” to create a sprite sheet and stylesheet.
The Endless Mural an interactive,collaborative art website built in html5.play and draw, using all the tools and artwork provided. When you are happy with what you have created, submit your composition to the endless mural and become a part of this global collaboration.
Look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are.
X-Icon Editor is an HTML5 application based on Canvas that allows you to create high resolution icons that lets your sites shine with IE9 and above.
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them.
Comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.
Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It degrades silently on non-modern browsers.
Literally Canvas is an extensible, open source (BSD-licensed), HTML5 drawing widget. It depends on jQuery.
Spritebox is a WYSIWYG tool to help web designer quickly and easily create CSS classes and IDs from single sprite image.
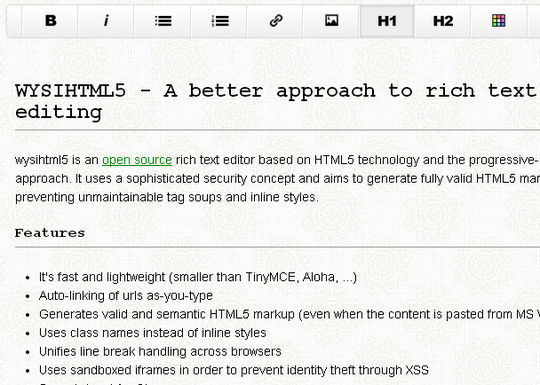
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
Now loading...