CSS forms and grids are something web developers and designers usually employ to create great webpages. If a developer starts writing the code for these forms, it becomes quite a difficult process. That is exactly why numerous online CSS form creators exist, to make the developer’s job easier.
These online CSS creators range from free to paid websites. If one was to explore all the options, it would take a lot of time. Fortunately for my readers who design websites, I have gathered a list of 10 free CSS form creators that competently perform the task they are designed for.
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
Read my gathered list, find out which one of these entries suits your needs best, and use it to make your job easier.
You are welcome if you want to share more Web Apps To Create CSS Forms and Grids that our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed and you can follow us on twitter as well.

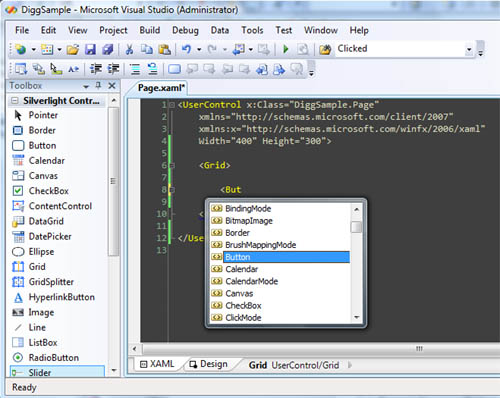
CSS3 Generator has a drop down menu on its homepage which asks the visitor the element they want to create. Once they select the element (border, box, etc) the options to create it are shown below the drop down field.

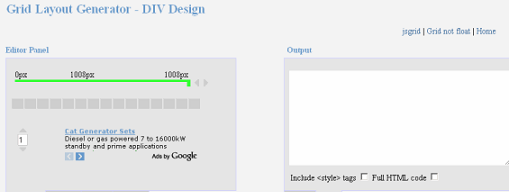
Grid Layout Generator gives users a number of options that create a custom grid. The generated code can then be in HTML or CSS, whatever the user chooses.

nP’s grid generator has a friendly interface with the adjustable options located in the top right. Once we have created our desired grid, we can obtain its CSS code or download it as a PNG image file.

With Blueprint Grid CSS Generator, users can specify their grid dimensions and details in the given fields and click on the “Generate CSS” button to have the resultant code automatically copy to the clipboard. A side-window displays the code as well. Download a PNG image of the grid is also possible.

Layout Generator is the parent website of the abovementioned Grid Layout Generator. It provides us with a wider range of options from which we can select our layouts.

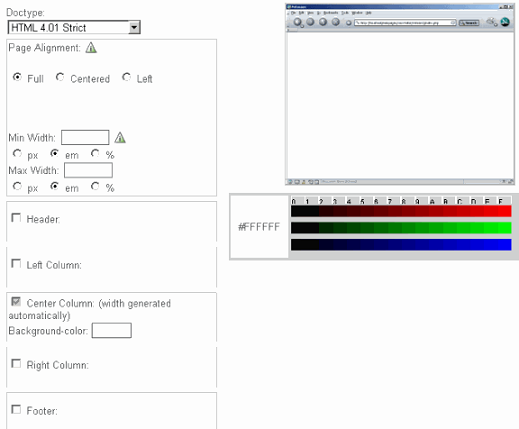
The CSS Creator web tool gives us an impressive number of options to choose from for our layout. We can modify various settings of the layout and achieve the result we desire.

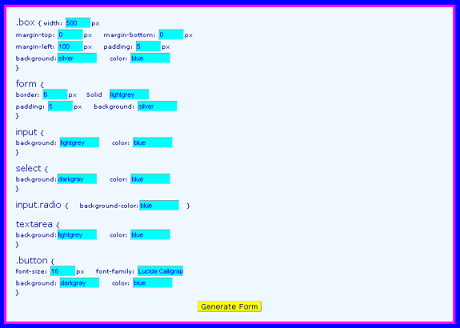
CSS Form Code Maker will facilitate developers looking to create tableless forms that are a little colorful. A demo is available on the site that acts as a tutorial for designers unable to understand how the site words.

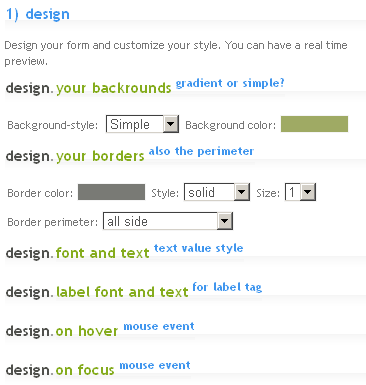
This site lets users modify the options of their form and preview them in real time. Form Style Generator is going to help designers view the effects of their changes as they make them.

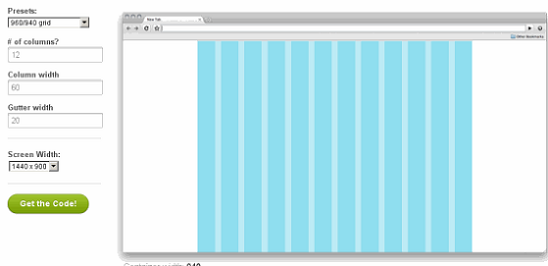
ZURB is another site with user friendly tools. On the left pane we have the options to modify; on the right pane we have a view of our grid; beneath all of this our CSS code is displayed once we click on the “Get the Code” button.

FAARY is a free online CSS form builder that gives users the option to type in required form fields in a text-area then click on “Generate.” A preview of the form can be seen on the right pane. If the form is satisfactory, its code can be downloaded by a link located below the “Generate” button.
Now loading...