In this round up, we are showcasing a wonderful collection of some useful jQuery navigation plugins and tutorials that will definitely help you improve your website visibility and let you spice up your website more effectively. jQuery is a wonderful creation and its plugins have been designed to help you keep your content more organized and interactive for your website users.
Here in this collection, you will discover some handy plugins and useful tutorials that will assist you in your work. We hope that you will like this collection and find it helpful for you. Do let us what you feel about this collection. Let us take a look at this compilation.
A Stylish Navigation Menu With jQuery
Making a Fresh Content Accordion
Create a Slick Tabbed Content Area using CSS & jQuery
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Create a Cool Animated Navigation with CSS and jQuery
Vertical Flyout JavaScript Menu
Use Sprites to Create an Awesomeness-Filled Navigation Menu
How to Make a Smooth Animated Menu with jQuery
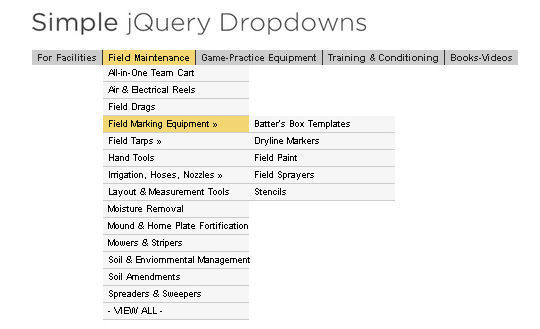
Drop down menu with Nested Submenus
Create a Cool Animated Menu with jQuery
Sweet AJAX Tabs With jQuery 1.4 & CSS3
Fancy Sliding Form with jQuery
AutoSprites – A jQuery Menu Plugin
Creating a Floating HTML Menu Using jQuery and CSS
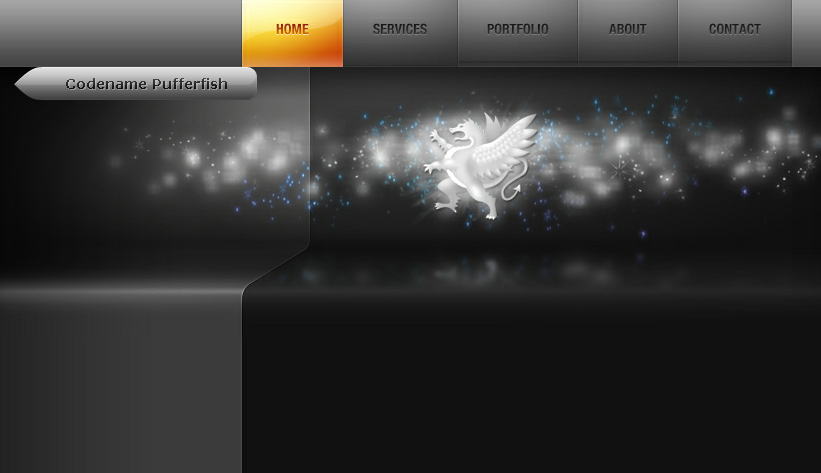
Using jQuery for Background Image Animations
Vertical Scroll Menu with jQuery Tutorial
Easy to Style jQuery Drop Down Menu Tutorial
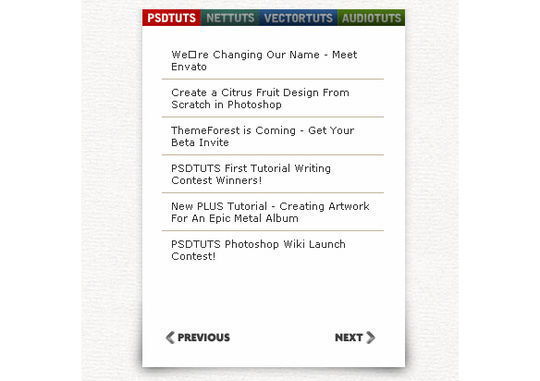
How To Create A Keypress Navigation Using jQuery
Outside the Box Navigation with jQuery
‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
Beautiful Slide Out Navigation
jQuery Horizontal Tooltips menu tutorials
MultiColor Animated DropDown Menu
Create a Good Looking Floating Menu with jQuery Easing
Now loading...