Photoshop is a well-liked web design instrument. With it, you can generate web design mock-ups that can later on be transformed to a practical and efficient HTML / CSS template. In today’s collection of tutorials, we are featuring some top-notch techniques on how to generate your own web design layouts by means of Photoshop. These tutorials were released in 2011.
Web layouts are essential for each web design. Whether it is a plain design or a sophisticated one, Photoshop can regularly come usable in creating such layouts. We have collected some truly innovative and helpful recent tutorials that demonstrate the procedure behind creating web layouts in Photoshop.
 —————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
—————Recommendations; Please continue reading below————— Space-saving Furniture Shop Now
If you want to maximise space in your home, office or home-office with flexible furniture that collapses, folds, and stacks to fit every room, you can click here to see the wide range of space-saving furniture. Click here to learn more >>>
Let us take a look at this collection. Here is the full list after this jump. Enjoy!
Tip: If you are looking for a visual wordpress theme builder then Divi theme builder would be the right choice to end your searching and start discovering it for your next project. Divi is more than just a theme, it’s a website building framework that makes it possible to design beautiful websites without ever touching a single line of code and without installing and configuring dozens of disjointed plugins. We think this is the future of WYSIWYG, and it’s unlike any WordPress theme you have used before.
Learn how to create a Sports Car layout in Photoshop
In this tutorial you are going to learn something new and exciting. Here we’ll be creating a nice Sports Car layout in Photoshop.
Create a website to sell your iPhone 5 apps
In this detailed tutorial we will create a website to sell your iPhone 5 apps.
How to Create a 3D Portfolio Layout
In this tutorial you will learn how to use simple techniques to create a sleek dark portfolio layout with a 3D look. The 3d look in this tutorial will be given using some simple shadows, and lights.
In this tutorial artist will be showing you how to create a stylish business layout with a cool blue theme.
How to design a trendy wordpress theme
In this tutorial artist will show you how to create a trendy wordpress theme. The design is very simple, and in this tutorial you will have presented only the first page.
Create a Comic Book Themed Web Design
In this tutorial we will create a very original design for all the comicbook fans out there. We will create this blog layout from scratch using several tricks in Photoshop to make it look awesome.
Design a Warm, Cheerful Website Interface in Adobe Photoshop
In this tutorail you will learn how to design a warm, cheerful website interface in Adobe Photoshop.
How to create an advanced Game Portal Layout
In this tutorial you will learn how to create an advanced website for a game portal.
Create A Simple Clean Portfolio Layout In Photoshop
In this tutorial you will learn how to create a Simple Clean Portfolio layout in Photoshop. A few techniques discussed in this tutorial will include the use of proper spacing, typography and colors.
How to create an Administration panel layout
In this tutorial artist will show you how to create a sleek Administration Panel Layout. You can use this Admin panel if you want to create your own CMS.
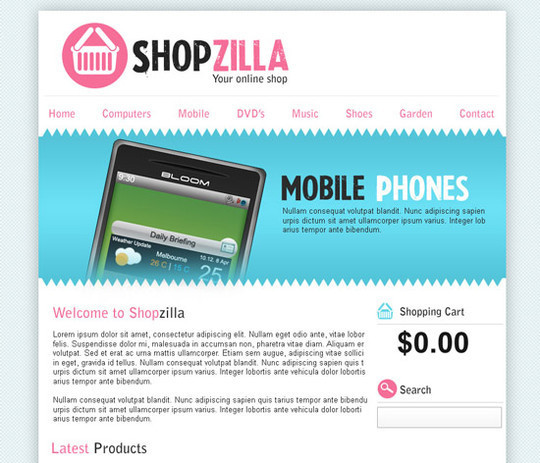
Design a Clean & Colorful Ecommerce Layout in Photoshop
In this tutorial you will Learn how to create a clean and colorful E-Commerce Layout in Photoshop.
How to create a grunge portfolio layout
Sometimes you will need a simple website where you can showcase your portfolio. This is the most important thing when you work as a designer. In this tutorial artist will show you a very simple way to create your own grunge portfolio layout.
Learn how to create a Grunge Portfolio Layout
In this tutorial we’ll create an awesome grunge portfolio layout in Photoshop. We are going to learn how to use different textures and gradients to get an amazing rustic effect. Now let’s see what we need to create this layout. We’ll use the wood texture set, 27,000 gradient set, Grunge scuffed vector icon set, and Grunge texture set.
Learn How To Create Modern Light Business Layout In Photoshop
Today you will be learning how to create a modern business layout with Photoshop. With some small modifications you can use this PSD layout for another types of websites: Communication websites, education websites, security websites and a lot of other types.
Create a light grunge website layout
In this tutorial artist will show you how to create a light grunge website layout with very simple techniques. With small modifications you can use this layout for any theme you like: business layout, corporate layout, blog layout, etc.
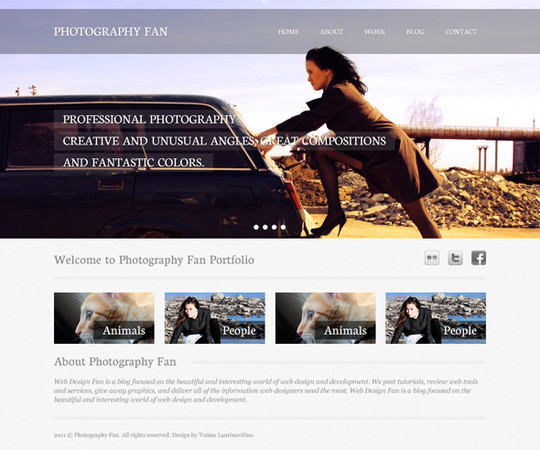
Create a Clean, Minimal Website
In this web layout tutorial we’ll be creating a clean, minimal website design. This design would be perfect for a photography website or similar creative professional. Follow along as we explore some simple techniques to perfect a beautiful minimal design.
Create a movie video streaming website
In this tutorial artist will show you how to create a nice video related website. You can create this website like a membership, and you can charge people for watching the newest movies online. It is something like Netflix.
Windows 8 Inspired Portfolio Layout
Windows 8 will be pushed upon us soon with its brand new looking desktop user interface. So in this tutorial I’ve tried to incorporated some of its features into a stylish web layout.
Create a consulting web layout – business layout
In this tutorial artist will show you how easy is to create a consulting web layout. You can use this tutorial to create also a business web layout, a lawyer layout. The first thing is to create a new document with the following size 1000 width x 1200 height.
Design a Sleek, Dark Mobile App Website (Updated!)
In this tutorial we’ll be using Adobe Photoshop to design a sleek web interface that can be used for any mobile app website. We’ll be covering an array of techniques including shapes, textures, masks, custom icons, typography and much more that can be easily adapted and applied to your own web designs.
How to Create a Professional Web Layout in Photoshop
Designing good looking clean and functional Web layouts is an essential part of a Web Designers life. In this tutorial we are going to create a clean and professional Web layout in Photoshop from scratch. Along the way you can learn useful methods to create designs. So get started!
Create a Photography Portfolio Website Design
Designing good looking clean and functional Web layouts is an essential part of a Web Designers life. In this tutorial we are going to create a clean and professional Web layout in Photoshop from scratch. Along the way you can learn useful methods to create designs. So get started!
Learn To Create A Gaming Layout In Photoshop
In this tutorial you’ll learn how to create a gaming themed web layout from scratch using just photoshop.
Learn How To Create An Ipad Apps Themed Layout
In this tutorial artist will be showing you how to create your very own ipad apps themed web layout from scratch using adobe photoshop.
How to create a distinguishable textured web layout in Photoshop
In this tutorial artist will show you how to create a textured web layout, starting from the concept on paper to Photoshop design. We will discuss about site structure and will use the 960 grid to organize our contents.
Underwater Content Box Design in Photoshop
In this tutorial artist will teach you how to create an underwater content box. We will make it appear as if the content box fell into the water using stock photos and different techniques. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download.
Create a Modern Lab Theme Web Design in Photoshop
In this web design tutorial artist will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. We will go from finding sources of inspiration to setting up the document in Photoshop and creating design elements that fit with the theme of the web layout.
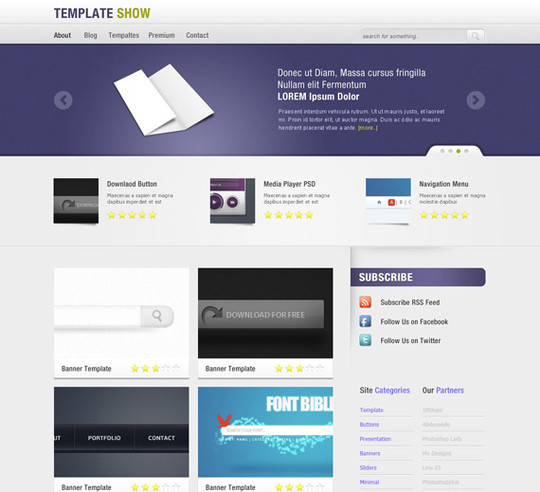
Template Show: How to Design a Gallery Layout in Photoshop
In this tutorial we will create a gallery layout. Artist will not be using the 960 grid in this tutorial, the purpose is to show beginners out there how important the Ruler Tool is when you are designing in Photoshop. We will also tackle how to create and use patterns and using mask and filters.
Design a Clean Corporate Website Layout
In this tutorail you will learn how to design a Clean Corporate Website Layout.
Design The Layout Blue Hightech Using Photoshop
This tutorial for Photoshop has been written especially for web designers willing to increase their knowledge their technical capacity to create graphical templates for web sites. I wanted to create a layout regarding high-tech subjects, but with a bit of inspiration you can adapt it for several different themes. You have also to know that a psd source file is attached to this tutorial.
Graphic design studio web layout tutorial
In this tutorial you will learn how to create a fancy web layout for a design studio. As usual this layout can be used also for another types of websites. If you can create another versions of this layout please post them in the comment area.
Web 2.0 Professional Blog Layout Tutorial
This new tutorial from Alice will walk you through the steps for creating a Web 2.0 Layout for a blog. Be patient, take your time and have fun! Let’s get to work!
Design a Futuristic Chrome Web Layout in Photoshop
In this tutorial we will learn how to Design a Futuristic Chrome Web Layout in Photoshop.
Design an Artistic Watercolor Blog Layout
In this tutorial you will learn how to create an Artistic Watercolor Blog Layout.
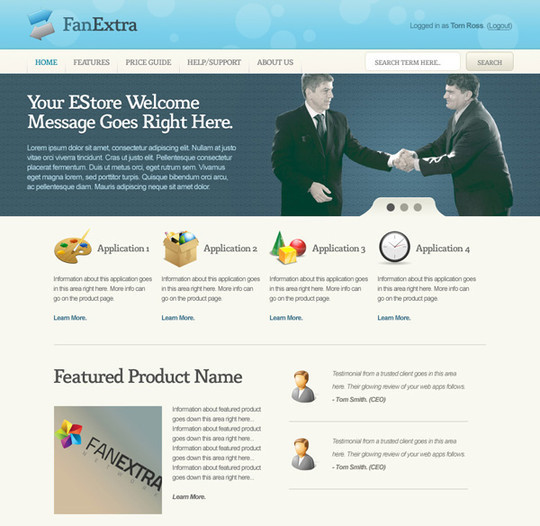
Members Area Tutorial: Design a Sleek, Professional Travel Blog
This tutorial is available exclusively to our FanExtra members. In order to read the tutorial and download it’s original .psd source file you must sign up as a FanExtra member.
Create a gritty portfolio layout – moleskine layout
In this tutorial i will show you how to create a layout with a moleskine layout. This layout can be used for your portfolio, because it has the look of an open agenda.
Create a Professional App Store Web Layout
In this tutorial we will learn how to create a Professional App Store Web Layout.
Learn To Create A Clean Style Portfolio Layout
In this detailed tutorial I’ll be walking you through the process of create a clean style portfolio layout. Don’t forget the FREE PSD file is available to download at the bottom of the page. Lets get started…
How to create a vintage Photoshop file
In this tutorial artist will show you how to create a vintage website layout. The tutorial is quite simple and can be followed by anyone who have Photoshop installed on their machine.
Let’s create a cool Travel Agency layout
In this tutorial you will see how we create a cool, blue travel agency site. However, before we start, we‘ll need some stuff to create this amazing layout.
Create a Sleek, Corporate Web Design
In this video series, we’re going to walk you through how to create a sleek, professional web design for a corporate website.
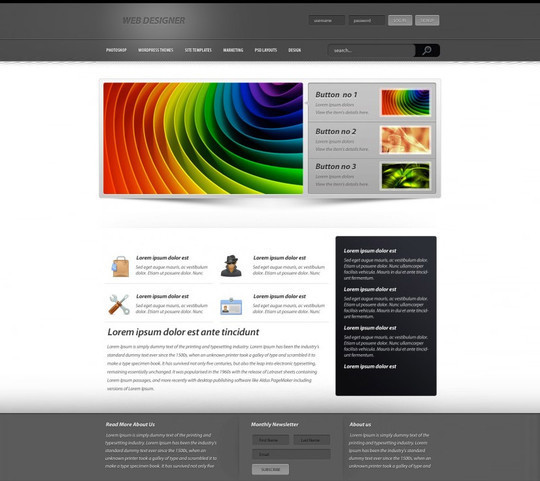
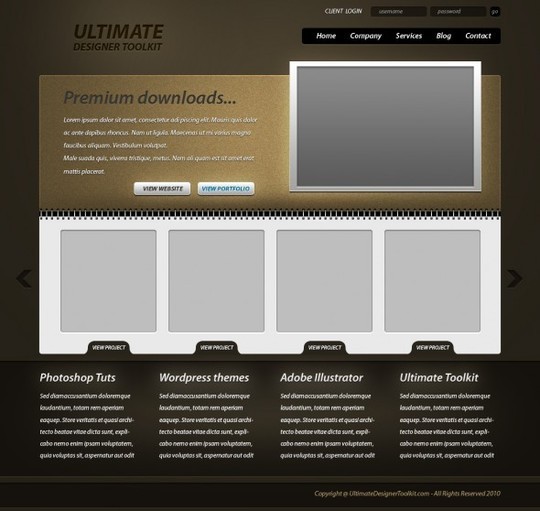
Create A Dark, Clean Website Design In Adobe Photoshop
In this tutorial we’re about to learn how to design a dark, clean website in Adobe Photoshop. As we go through this tutorial, we’ll work with: simple shapes (rectangles, lines, arrows, etc), layer styles, patterns, importation, and paragraph styles, and many other Photoshop design techniques that you can adapt to your Website interface design workflow.
Design a Drupal Business Theme in Photoshop
In this tutorial artist is going to walk you through designing a simple website which can be converted into a functional Drupal theme. In this, we’ll cover basic photoshop techniques, such as styles, slicing, guides, layer structure and much more.
Create a Sleek, Corporate Web Design
In this video series, we’re going to walk you through how to create a sleek, professional web design for a corporate website.
How to create a clean interface in Photoshop
In this tutorial you will learn how to create a simple interface in Photoshop. This layout can be used as a business layout, corporate website, or even a wordpress theme. For start i will create a new document, and i will fill the background layer with the following color: #ece5db
Now loading...